點擊後維持捲動位置可防止原型在您瀏覽時預設返回畫面頂端。
當您從一個可捲動的畫板建立連結到另一個畫板時,在您播放原型時,可捲動畫板的位置通常會返回頂端(起始位置)。雖然這種導覽方式適用於許多情況(例如在行動應用程式中切換標籤頁),但在其他情況下,您可能更希望維持捲動位置,例如當您想要在捲動內容上方顯示模態視窗或覆蓋時。
在關閉「點擊後維持捲動位置」的情況下,點擊連結以開啟覆蓋會導致畫板捲回頂端
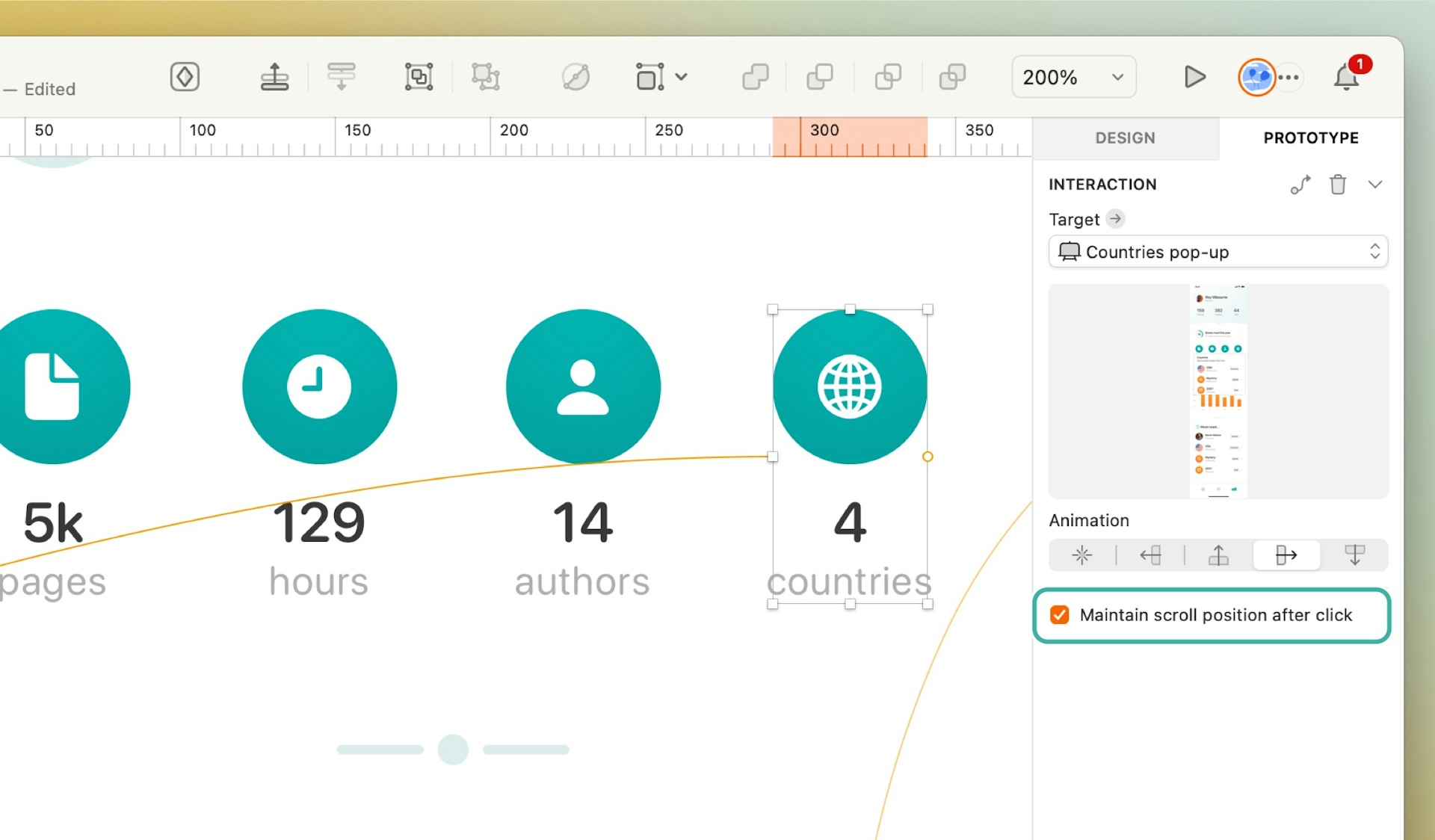
若要讓可捲動的畫板在您點擊原型連結時保持在原位,請選取您正在使用的連結,並在檢查器的「原型」標籤頁中啟用**「點擊後維持捲動位置」**選項。

如何啟用「點擊後維持捲動位置」選項
啟用此選項後,當您播放原型時,捲動內容會在您點擊連結和在畫板之間轉換時保持在相同位置。這讓您可以建立感覺更逼真且不會中斷原型流程的覆蓋樣式效果。
啟用「點擊後維持捲動位置」後,此疊加層會顯示在適當位置,而不會影響其後方內容的捲動位置。
