過去幾個月,Sketch 團隊一直很忙碌——我們大幅改進了原型設計、工作區文件和畫板範本。由於發佈了所有這些新功能,您有時很容易錯過我們在此過程中所做的一些較小(但仍然很實用)的改進。
因此,今天我們將在這篇史詩級的部落格文章中,一次性介紹 38(!) 個這樣的小功能。想在不到四分鐘內看完所有內容嗎?我們自己的 Joseph Todaro 在下面的影片中為您準備好了。時間比較充裕嗎?請继续阅读下方內容…
1. 更快速地在文件之間導覽
使用 Mac app 嗎?現在,您可以使用方向鍵 ↑↓←→ 更輕鬆地在工作區視窗中瀏覽文件。
2. 一次選擇多個文件
我們讓管理工作區中的文件變得更容易。工作區視窗現在支援多選,因此您可以批量移動和刪除文件。

3. 使用快捷鍵重新命名頁面
您可能已經在使用 ⌘R 快捷鍵 在 Mac app 中快速重新命名圖層,對吧?現在,您也可以使用它來重新命名頁面——或者點選「編輯」>「重新命名」。
4. 查看已鎖定和隱藏的圖層
我們改進了圖層列表中圖示的行為——它們現在會反映圖層的顯示狀態和鎖定狀態,因此更容易知道圖層是隱藏/顯示還是鎖定/解鎖。將滑鼠游標懸停在圖層上並按住 ⌥ 鍵即可查看其中一種狀態。
5. 自動下載元件庫更新
讓我們跳過一個步驟。您現在可以設定元件庫自動下載更新,這樣您只需專注於審查和更新您的元件。您可以在元件庫偏好設定面板中找到此選項。
6 和 7. 永遠不會忘記的視窗
當您使用 Sketch > 偏好設定… 或 ⌘. 開啟「偏好設定」視窗時,Sketch 會記住它的位置——即使您重新啟動應用程式也是如此。因此,它會出現在您上次離開它的確切位置!「文件設定」視窗也是如此,您可以使用「檔案」>「文件設定…」或 ⇧⌘, 開啟它。
8. 新增的右鍵選單選項
我們新增了兩個新的右鍵選單項目。現在,當您選取符號來源時,您可以使用「將符號轉換為畫板」選項。當您按住 Control 鍵並點選尺規時,您還會找到「重設尺規原點」選項。

9. 複製時會保留您的偏移量
如果您按住 ⌥ 鍵並拖曳畫板來複製它,然後使用 ⌘D 複製它,Sketch 將對您的副本使用相同的偏移量。對於圖層來說,情況一直如此,但現在它也適用於畫板!
10. 新畫板的自動排序
當您建立或複製畫板時,它現在將被放置在圖層列表中其他畫板的下方,而不是上方。
11. 查看每個畫板的名稱
畫板名稱過長而無法完整顯示嗎?只需將滑鼠懸停在畫布上被截斷的名稱上,即可查看畫板的完整名稱。

12. 鎖定畫板比例
您現在可以鎖定畫板的比例。您可以在檢查器中「寬度」和「高度」輸入框之間找到這個控制項,就像一般的圖層一樣。

13. 複製到下方
當您按住 ⇧ 鍵時,上下文選單和編輯選單中的「複製」選項將切換為「複製到下方」。它也可以作為鍵盤快捷鍵使用 — 只需按下 ⇧⌘D 即可將圖層複製到原始圖層的下方,而不是上方。
14. 置於最上層和置於最底層
按住 ⌥ 鍵並按一下圖層,會將「往前移一層」和「往後移一層」選項變更為「置於最上層」和「置於最底層」。如果您在工具列中有這些項目,按住 ⌥ 鍵也會更新它們的圖示!
15. 輕鬆移動無填色的形狀
現在可以更輕鬆地移動具有邊框但沒有填色的形狀。您可以拖曳形狀上的任何位置(包括未填色區域)來移動它。不用再放大畫面仔細選取那 1pt 的邊框了!
16. 對齊時的參考物件
對齊多個選取的圖層時,您可以選擇一個參考物件作為基準。按一下多圖層選取範圍內的任何圖層,即可將其設為參考物件。然後,當您使用對齊控制項時,選取範圍中的所有圖層將會相對於該物件對齊,而不是相對於父群組或畫板。
17. 設定圖層的相對位置
L、R、T、B 和 C/M 運算子現在可以在檢查器中的 X 和 Y 位置欄位中使用,因此您可以精確地將圖層放置在相對於畫板邊緣的位置。例如,將圖層的 X 值設定為 10r 會將其放置在距離畫板右邊緣 10 點的位置。
18. 更快速地交換圖層
如果您有一組等間距的圖層,您可以按一下並拖曳任何圖層的中心控制點,即可在該群組內交換它,無需先選取整個群組。
19. 自動整理
如果您選取多個 *非* 等間距的圖層(或一組圖層),您現在可以直接在檢查器中輸入水平或垂直間距值,而無需先按下「整理」。
20. 更智慧的對齊控制項
當您在檢查器中使用圖層的對齊控制項時,它現在將會與其直接父項(無論是群組還是畫板)對齊。非常適合讓所有東西排列整齊!
21. 調整線條大小時提供更多控制
您現在可以使用 ⌥ 修飾鍵從中心調整 2pt 線條的大小,就像調整其他形狀一樣。
22. 建立等邊三角形
當您將多邊形新增到設計中時,您現在可以使用檢查器中的「邊數」滑桿將邊數減少到三個 — 以前您只能在步進器或輸入欄位中執行此操作。當您需要建立等邊三角形時,這非常方便,因為您可以建立一個長寬比為 1:1 的多邊形圖層,然後使用滑桿減少邊數!
23. 對齊到四分之一像素
在向量編輯模式中,您現在可以將點吸附到四分之一像素,以獲得更高的準確性。您還會在 Inspector 中找到一個新的控制項來執行此操作,因此只需點擊一下即可。我們在為 Big Sur 和 Monterey 設計新的工具欄圖示時使用了四分之一像素,因此我們希望這對需要更高像素精度的設計師有所幫助。
24. 更聰明的內陰影
希望內陰影僅出現在圖層的一條邊緣上?現在,您可以為內陰影指定負擴散值,即可實現此目的。

25. 更精確的漸層
您始終可以使用鍵盤上的數字來設定漸層色標。但以前它只能設定一位數 — 例如,按 5 會將其設定為 50%。現在,您可以使用兩位數的精度進行設定。因此,如果您希望在 75% 處設置色標,只需輸入 75 即可。
26. 為 Alpha 遮罩添加模糊效果
這個功能完全符合您的想像,並為創造更有趣的圖形開闢了一些很酷的可能性。讓我們來看看它的實際應用…
27. 使用任何內容作為 Alpha 遮罩
是的,您現在可以使用任何您喜歡的圖層(包括具有一定透明度的圖像)作為 Alpha 遮罩。
28. 對圖像應用背景模糊
如果您使用的是半透明點陣圖圖像,現在可以為其添加背景模糊。這可能是購買我們自己的 Joseph Todaro 的磨砂玻璃 Shapefest 包的好時機 😉

29. 拖放圖像
我們簡化了在 Sketch 中替換圖像的操作。將圖像拖放到 Mac 應用程式中時,只需將它們拖放到畫布上其他圖像(或具有圖像填充的形狀)上,即可替換當前圖像。

30. 資料的 WebP 支援
想要將 WebP 圖像資料夾添加為下一個專案的資料來源嗎?沒問題,這應該可以節省一些圖像轉換時間!
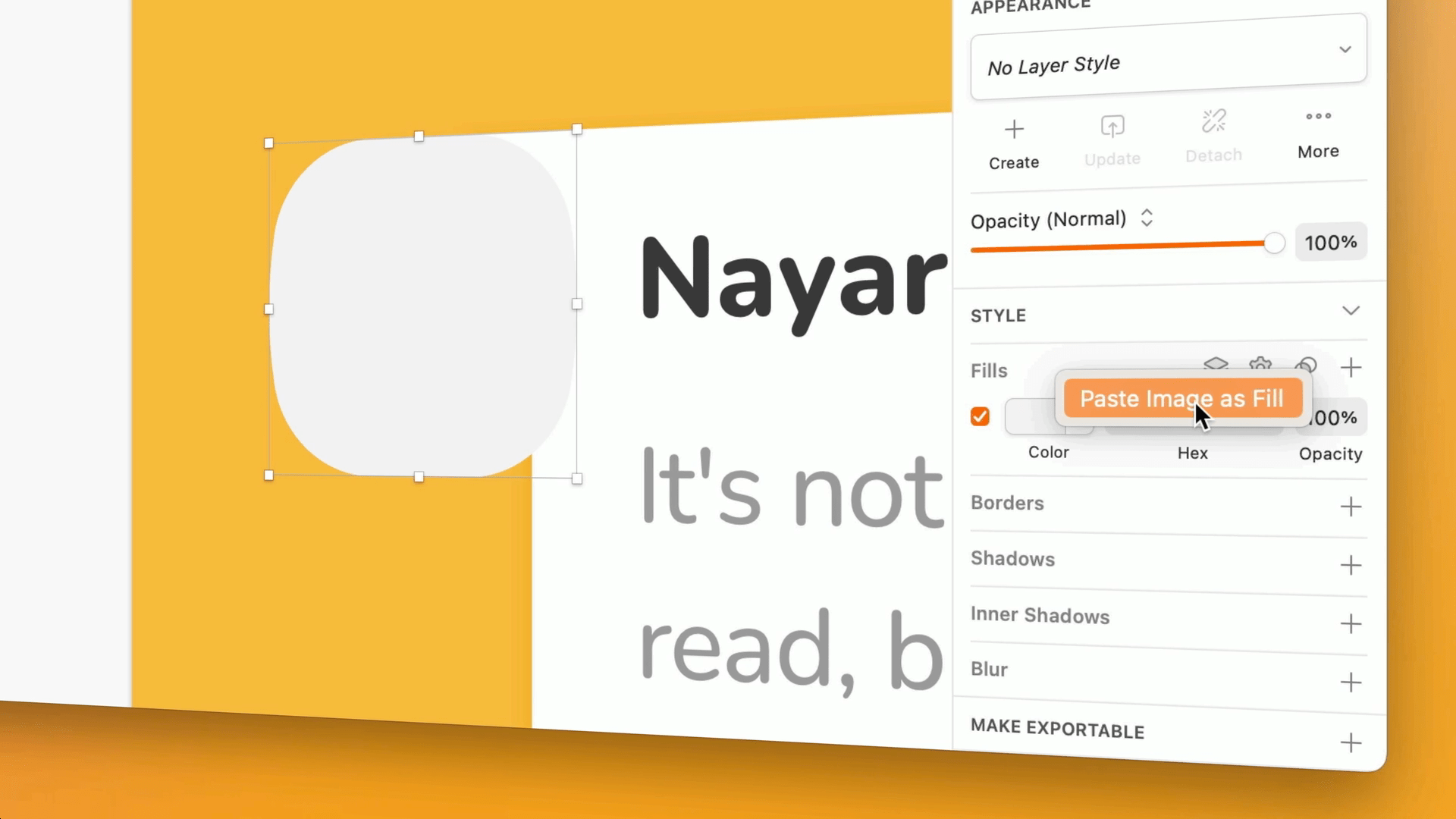
31. 將圖像貼上作為填充
如果您從其他應用程式複製圖像到剪貼板,現在可以將其貼上作為形狀的填充。按住 Control 鍵並點擊「填充」面板(或填充),然後選擇「將圖像貼上作為填充」。如果您想避免不必要地製作遮罩,或者當您要貼上的圖像是圖案時,此功能非常有用。

32. 查看匯出資源的檔案名稱
您知道從 Sketch 匯出資源時彈出的小橫條嗎?現在,當您單獨匯出資源時,該橫條也會顯示檔案名稱 — 讓您更加一目了然。

33. 高解析度顯示器的更高品質圖像
想要從 Sketch 中複製內容並將其貼上到其他應用程式嗎?如果您使用的是高解析度顯示器,我們會自動為您建立 2 倍圖像。因此,下次您想在 Twitter 上分享模型、在 Slack 討論串中發佈模型或將其添加到您正在構建的簡報中時,您將獲得更高品質的圖像,而無需任何額外操作。
34. 自動原型起點
當您建立原型時,我們會自動將您建立第一個互動的畫板設定為起點。這樣,您的測試人員將始終從正確的位置開始。
35. 一種更清晰的方式來查看原型互動
我們最近在 Inspector 中添加了一個新的「原型」標籤,其中包含使您的設計更具互動性所需的一切。選擇該標籤會顯示您在畫布上建立的所有互動。但是,當您切換到「設計」標籤時,只有在選擇具有互動的圖層時,您才會看到互動 — 以幫助您專注於正在處理的內容。
36. 建立原型時更快的互動
在 Inspector 中啟用「原型」標籤後,您可以點擊並拖動任何選定圖層右邊緣的 + 控制代碼來建立互動。就是這麼簡單!
37. 多選原型連結
想要快速為多個畫板新增前往或返回連結嗎?沒問題。現在您可以簡單地選取所有想要連結的畫板,按下 W 新增互動,然後一鍵將它們全部連結到前往或返回連結。
38. 覆寫符號中的互動
您現在可以覆寫符號實體中的任何原型互動。先前這只適用於熱點,但現在您也可以對連結執行此操作。
呼——這真是大量的更新!希望其中有一些對您有用的訣竅,可以加快您在 Sketch 中的工作流程。除了較大的功能之外,我們一直在努力開發這些小寶石,因此請密切關注未來的更多更新——我們還有更多功能即將推出!


