您是否一直想知道 Alpha 遮罩是什麼,或者如何建立一個?我們已為您準備好!在這篇部落格文章中,我們將探討一些定義和使用案例,然後逐步引導您如何使用 Alpha 遮罩。
讓我們開始吧!
什麼是 Alpha 遮罩?
在我們解釋Alpha 遮罩之前,讓我們先談談輪廓遮罩——它更常見且更容易使用。

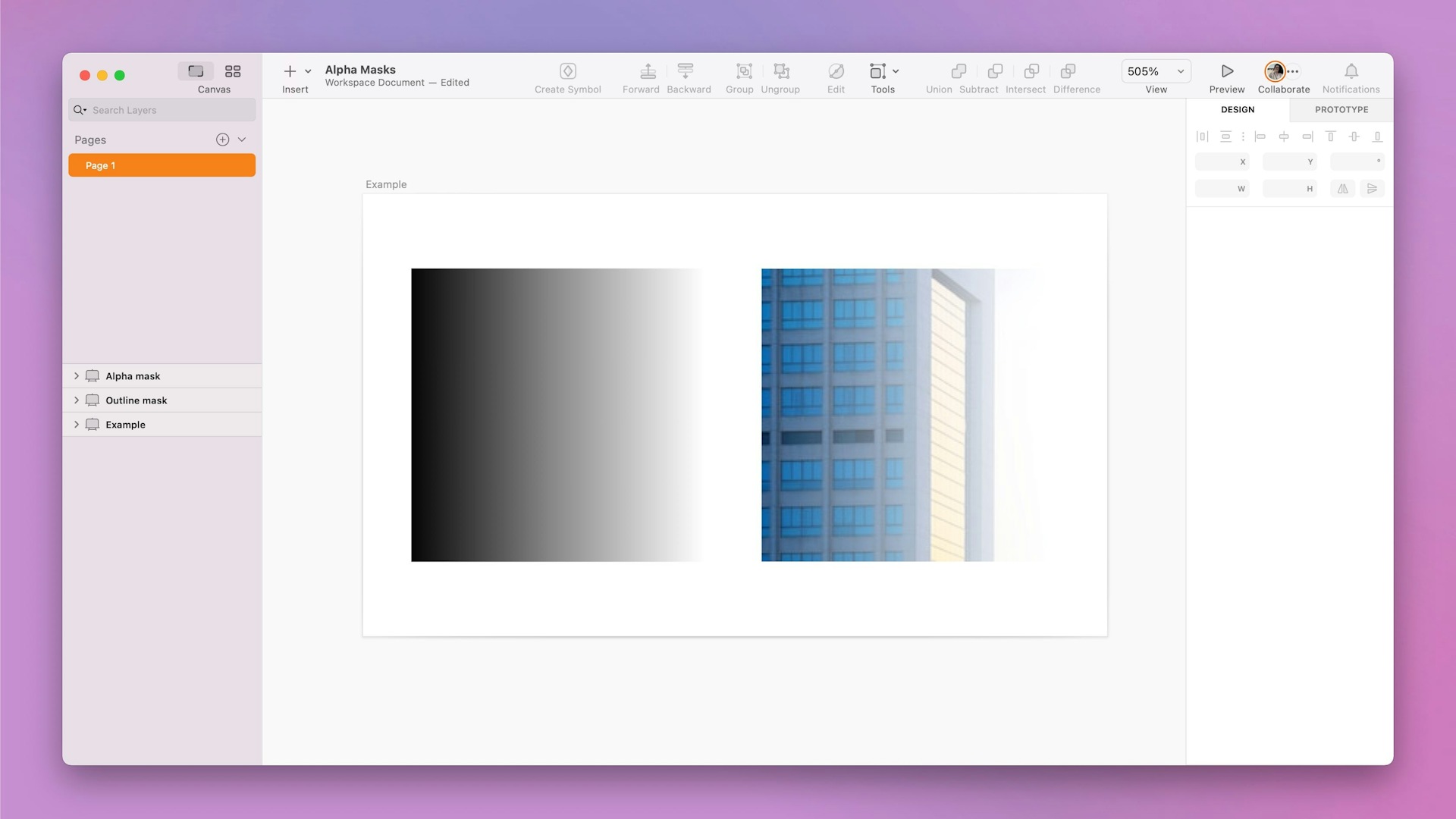
輪廓遮罩具有明確的邊緣,而 Alpha 遮罩則可讓您調整不透明度。
輪廓遮罩僅顯示落在其形狀內的圖層或多個圖層的部分。另一方面,Alpha 遮罩則透過控制它們遮罩區域的透明度 (Alpha) 來隱藏落在其形狀外的任何內容。這使得它們非常適合建立平滑的邊框和淡出圖層。

使用任何具有透明度的形狀作為 Alpha 遮罩,也會使其遮罩的內容變得透明。
要調整形狀或圖層的透明度,您可以前往檢查器,並調整模糊或漸層。
如何使用 Alpha 遮罩建立平滑的邊框
透過降低圖像圖層周圍的不透明度,您可以將其更平滑地融入設計的背景中。今天,我們將使用頭像圖片作為範例。

如您所見,我們為頭像添加了模糊邊框,以幫助消除圖像和背景之間的顏色差異。
您可以使用自己的圖像檔,或讓 Sketch 為您產生一個。要執行此操作,請選擇 **插入** > **資料** > **Sketch 資料** > **臉孔**,並將其放置在您的畫板上。然後,按 O 鍵啟動橢圓形工具,然後按一下並拖曳以覆蓋圖像的中心。
現在,讓我們為遮罩圖層添加一些透明度。前往檢查器的 **模糊** 部分,並為您的橢圓形設定 2 px 的高斯模糊。遮罩圖層會影響圖層列表中位於其上方的任何圖層,因此您需要相應地重新排列圖層。在此範例中,請移動橢圓形,使其位於圖像圖層下方。
選取橢圓形並按 ^⌘M 或按住 Control 鍵並點選該圖層,然後從選單中選擇 **遮罩圖像**。現在,由於該圖層已經具有透明度,Sketch 會自動將其設定為 Alpha 遮罩。您可以隨時透過從選單列中選擇 **圖層** > **遮罩** > **遮罩模式** 將其轉回輪廓遮罩。
這樣就完成了!
使用 Alpha 遮罩時,請注意露出的直邊。我們建議保持在 3 px 或更小。
如何使用 Alpha 遮罩建立淡出效果
您可以降低圖層或群組一端的透明度來使其淡出。這對於為您的模型或原型建立滾動效果非常有用。在編輯圖片時,它也相當方便。今天,我們將把它應用到我們從Sketch 101 作業中借用的留言串。

在此範例中,我們將淡出最後一條留言,使其「隱藏」在留言框後面。
要建立此效果,我們將遵循與之前幾乎相同的步驟。用形狀覆蓋您想要遮罩的圖層或圖層群組。然後,前往檢查器的「樣式」區段,並將線性漸層填色套用到您的形狀。為了提供視覺參考,您可以將頂點更改為黑色,並將底點的 Alpha 設定為 0。然後,向下拖曳頂點,直到您對結果感到滿意為止。這將建立底部淡出效果,但您可以嘗試不同的設定。
在遮罩之前,請確保您的形狀位於圖層列表中您想要遮罩的圖層下方。
在這裡,您可以看到應用遮罩後,一些圖層消失了。要將它們恢復,請按住 Control 鍵並點選遺失的圖層,然後選擇「忽略底層遮罩」。
完成了!我們希望這能讓您對如何在專案中使用 Alpha 遮罩有一些想法。如果您最終創造出一些精美的設計,請使用 #MadeWithSketch 標籤與我們分享。我們很樂意看到它 😉



