如果您正在考慮開發行動應用程式並打入競爭激烈的 Android 市場,確保應用程式針對該作業系統進行最佳化至關重要。您知道嗎,72% 的行動裝置都運行 Android 系統?事實上,2021 年終端使用者購買的手機中,將近四分之三都搭載 Android 作業系統 — 這代表您的應用程式有機會觸及超過 100 萬支手機!
雖然這些數字令人印象深刻,但也意味著競爭相當激烈。那麼,您該如何確保您的應用程式在 Android 市場中脫穎而出呢?
在本指南中,我們將逐步說明一些 Android 應用程式設計開發的最佳實務,讓您的應用程式在眾多應用程式中鶴立雞群。
讓我們開始吧!
如何設計 Android 應用程式
設計 Android 行動應用程式需要考慮許多因素,因此我們整理了一份逐步指南,幫助您簡化流程。
開始使用
在設計新應用程式的任何方面之前,您應該先完成一些初始步驟,以確保您或您的團隊能夠協同合作,共同打造最終產品。請注意,這些實用技巧適用於任何應用程式設計,無論是否是 Android 應用程式。
1. 設定目標
思考您想要設計的內容,並定義完成後它應該達成的目標。您將如何讓它吸引使用者?您正在解決什麼問題?它將如何擊敗競爭對手?
2. 制定計畫
設定目標後,您就可以制定計畫。透過設定預算、時間表和詳細說明您想要包含的主要應用程式功能的初始設計路線,深入探討如何將您的願景化為現實。
3. 研究您的目標受眾
即使您覺得自己很了解目標受眾,也要研究您即將進入的市場。了解現有市場是最容易提高成功機率的方法,但許多人卻經常忽略這個步驟。
4. 研究您的競爭對手
太陽底下沒有新鮮事,因此了解您的競爭對手,可以更好地了解市場以及在市場中成功的應用程式。一個好的起點是瀏覽 Play 商店中的客戶評論,並找出您可以協助解決的現有痛點。

設計與開發階段
當您對目標、計畫和研究感到滿意後,就可以開始設計和開發新的應用程式了。
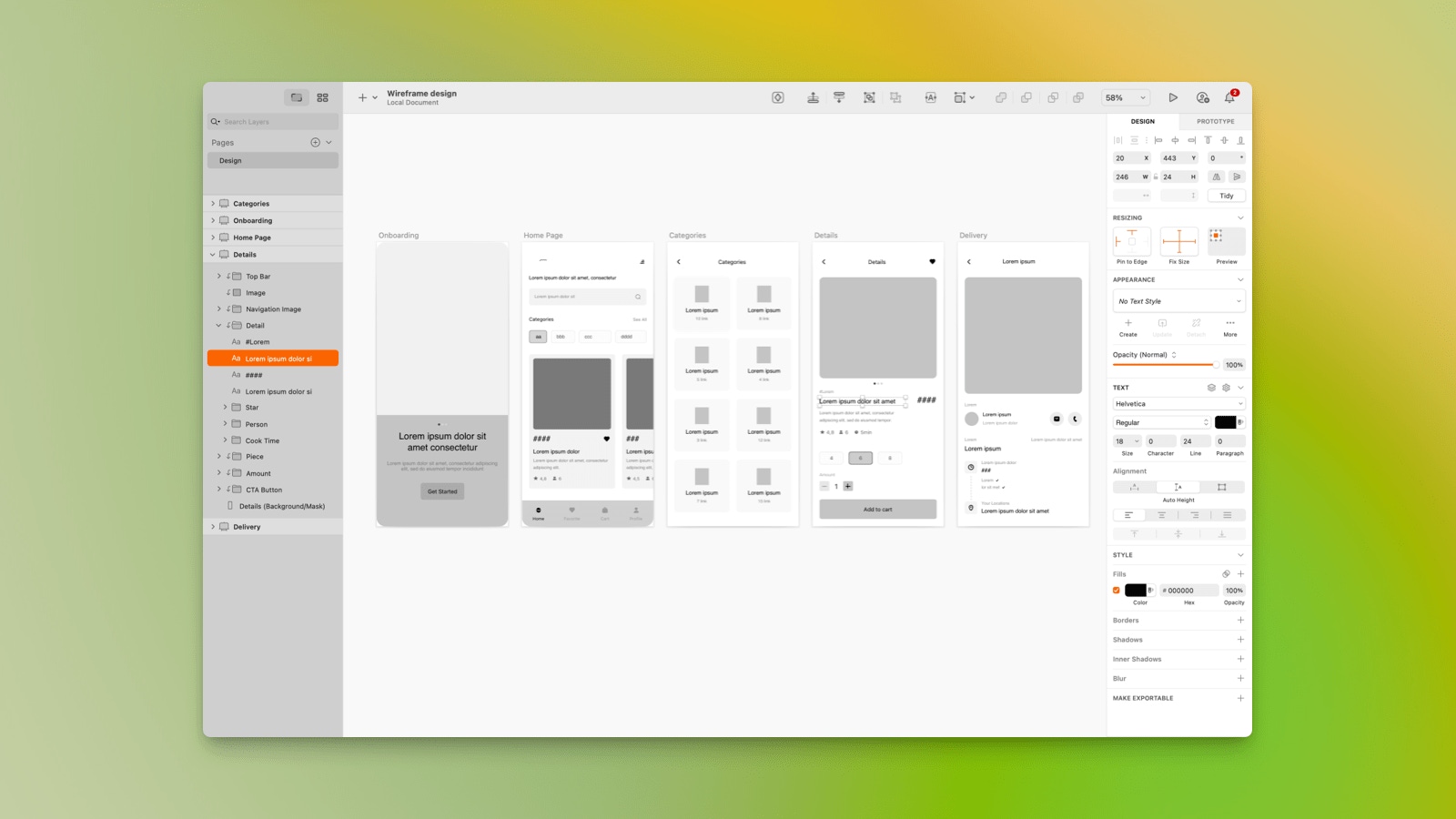
1. 建立線框圖
線框圖 (wireframe) 是任何應用程式設計和功能的重要藍圖。在此階段,不必過於擔心具體的設計選擇,而是應專注於潛在的導航結構和工作流程。您可以嘗試幾個選項,然後選擇對使用者來說最直觀的選項。
2. 設計
為了讓您的設計栩栩如生,您可以先製作一個情緒板 (moodboard),看看不同的創意線條如何在視覺上融合在一起。然後,當您覺得設計恰到好處時,可以製作一些逼真的模型 (mock-up)來測試您的創意願景。設計過程中需要考慮的事項包括:
在整個過程中,請思考如何讓應用程式的使用者介面 (UI) 看起來專業且引人注目。字體、顏色、按鈕設計和訊息層次結構是您可以用來創造令人難忘的 UI 設計的一些工具。
3. 回饋
無論是朋友、家人還是業界同儕,都要徵求他們的誠實回饋,以便您就任何可能的變更做出明智的決定。但不要過於強調要捕捉到所有的小細節。到了開發階段,還會有更多機會收到回饋。
4. 開發
是時候測試您的 UI 設計了。在開發人員的協助下,對您的設計進行任何必要的調整,使其在實際應用中順利運作。您的標題文字是否太大?按鈕上的熱點是否太小?這些是您可能需要與開發人員一起考慮的一些問題。

您知道 Sketch 強大的交付工具 (handoff tools) 可從任何作業系統存取嗎?它們都包含在您的訂閱中,無需額外的外掛程式或擴充功能!
測試與上線
現在您的應用程式已經準備就緒且可以運作,以下是一些您可以遵循的步驟,以確保它可以順利推出。
1. 焦點團體
這個測試階段的重點是在對應用程式進行最終調整之前獲得回饋,您可以尋求之前看過您模型的人或新的一批人來協助。
2. Beta 版本
Beta 測試可讓您了解使用者對產品的實際感受,以及行動應用程式在實際環境中的運作方式。您越重視這個階段,就能在正式推出前排除越多問題。這意味著更少的錯誤回報和抱怨!
3. 上線!
準備啟航!您所有的辛勤工作終於有了回報,應用程式已準備好上市。將應用程式檔案上傳到 Google Play,讓使用者可以立即開始使用您的產品。然而,請記住,優秀的應用程式都與迭代更新息息相關。隨著您進行變更、改進和修正那些不可避免的惱人錯誤,您可能需要持續提供更新。
什麼是良好的應用程式設計實務?
既然您已了解設計應用程式的流程,讓我們來看看在設計新的 Android 應用程式時應考慮的一些最佳實務。
Android 設計元素快速指南
以下是 Android 主要設計元素的快速摘要:
| 設計元素 | Android |
|---|---|
| 定義尺寸 | 與裝置無關的像素 (dp) |
| 最小點擊目標大小 | 48x48 dp |
| 主要應用程式導航 | 螢幕頂部的標籤 |
| 次要導航 | 底部導航列 或「漢堡按鈕」側邊選單 |
| 主要動作按鈕 | 右下角的浮動按鈕 |
| 單選清單 | 圓形按鈕清單 |
| 多選清單 | 核取方塊清單 或 附加開關的清單 |
| 返回按鈕 | 永久返回按鈕 或 從螢幕任一側向內滑動 |
| 動作選單 | 有多個選項時,會從按鈕彈出;如果選項較少,則會直接顯示在元素上 |

正在尋找靈感嗎?看看這些線框圖範例。
使用者至上
無論您決定如何設計新的 Android 應用程式,都請記住使用者至上,一切都應以使用者為中心。一個好的起點是確保您的應用程式具備無障礙使用功能。每當您想在應用程式中新增任何內容時,請捫心自問它是否能滿足使用者的需求。如果不能,那麼可能就不值得新增。
讓使用者在您的應用程式上花費更多時間的一個好方法是注重個人化。您可以透過量身打造訊息、根據使用者的興趣在首頁顯示相關內容,甚至是簡單地在任何可能的地方使用使用者的姓名來個人化使用者體驗。
保持應用程式簡潔清爽
沒有人喜歡雜亂的空間,您的使用者也不例外。以下是一些保持應用程式簡潔明瞭的方法
- 刪除不會影響應用程式目標的功能
- 將每個螢幕的行動呼籲限制為一個
- 注意重疊的圖片
- 在每個頁面新增間距和留白
- 限制每個螢幕的文字量
注意:在 Android 應用程式中,許多主要的行動呼籲 (CTA) 會以浮動動作按鈕的形式出現在右下角。雖然您應該只在適當的時候使用它們,但它們是協助使用者完成動作的絕佳且簡潔的方式。

保持您的佈局具有回應性
雖然您的所有使用者都將使用 Android,但您必須迎合不同的裝置。具有回應性的使用者介面設計是確保應用程式適應不同螢幕尺寸、方向和裝置狀態的關鍵。例如,相同的 UI 元素在低密度螢幕上會比在高密度螢幕上顯示得更小。
為了簡化應用程式設計流程,以下是由 Android 團隊建立的六個密度級別的速查表
| 密度級別 | 密度無關像素 |
|---|---|
| ldpi(低) | 120dpi |
| mdpi(中等) | 160dpi |
| hdpi(高) | 240dpi |
| xhdpi(超高) | 320dpi |
| xxhdpi(特高) | 480dpi |
| xxxhdpi(超特高) | 640dpi |
以下是兩個保持 UI 設計具有回應性的核心原則
- 彈性:佈局應盡可能最佳地利用可用的螢幕空間,並準備隨時調整,例如放大到單一檢視、隱藏額外功能或重新定位按鈕以便於存取。
- 連續性:變更應順暢無縫,使用者體驗應順暢無礙。這包括應用程式使用不中斷,以及使用者資料不遺失。

使用 Sketch,讓您的應用程式具有回應性變得輕而易舉。您可以利用我們的調整大小工具來建立具有回應性的元素,例如按鈕、選單列和螢幕。
保持一致性
在設計應用程式時,保持內容、語氣、品牌和設計的一致性可能很困難,但這對使用者體驗至關重要。透過建立範本、色彩配置和選定一些文字樣式,您可以輕鬆地在整個應用程式中建立具有一致性的設計。
一致性也適用於一般的 Android 最佳實務,以便使用者在使用其他應用程式時也能獲得一致的體驗。讓您的應用程式具有 Android 風格的一些快速方法是確保您的按鈕不小於 48dpi,以及您的選取控制項以下拉式選單或彈出式視窗顯示。

在 Sketch 中,您可以建立常用元素(例如按鈕)的符號,這些符號可用作範本,您可以在整個設計中複製它們。
輕鬆導覽
你的應用程式可能很棒,但如果用戶搞不清楚方向,就無法體會它的優點。讓導覽功能易於發掘、保持一致性,並且隨時可用。透過維持導覽列或選單的簡潔和易用性,你更有可能讓用戶長時間使用、改善他們的體驗,並讓他們不斷回流。
輕鬆瀏覽應用程式也意味著盡可能將所有內容保留在應用程式內。如果用戶必須開啟瀏覽器才能查看你的部分內容,那就違背了應用程式的目的。因此,破壞這種無縫體驗自然會導致採用率降低。
既然你已經掌握了 Android 應用程式設計的最佳實務,現在就親自嘗試一下吧!盡情發揮你的設計,讓它盡可能地人性化。請記住:如果它無法滿足目標受眾的需求,那可能就不值得添加。



