在 Mac app 的 83 版 中,我們推出了圓角功能的更新。這是產品團隊的心血結晶,他們不僅努力發佈此功能,還致力於完善一些您可能不會立即注意到的細節。因此,我們與編輯器產品經理 Paulo Pereira 和編輯器首席設計師 Prekesh Chavda 進行了訪談,分享了發佈過程中的一些細節,以及他們如何著手更新 Mac app 的這個關鍵部分。
精益求精的動力
「作為一名設計師,我希望專注於畫布——所以移動到檢查器去調整東西會讓人感到沮喪,」Prekesh 解釋道。「在更大的螢幕上,來回拖曳游標和注意力會非常累人。因此,在畫布上增加更多直接操作功能,對於像我這樣希望專注於設計本身的進階用戶來說至關重要。」
Paulo 表示贊同:「依賴檢查器並沒有錯,但我們努力在任何合理的地方,為使用者提供在畫布上直接操作的機會。至於檢查器,我們希望使其易於理解和使用。」
這就是團隊看到真正改進空間的地方——不僅與 Sketch 之前的圓角功能相比,還與設計領域的其他工具相比。「所以是時候我們動手做了,」Paulo 笑著說。
圓角功能的新增功能
讓我們將這些改進分為畫布上的控制項和檢查器控制項。Paulo 將帶我們了解這兩方面的變化。
圓角功能的更新讓您可以在畫布上無縫地控制圓角組合。您也可以使用新的圓角樣式來創建新的形狀。
在畫布上
「我們從一開始就知道大概的體驗應該是什麼樣子——您拖動一個控制點來控制一個或所有圓角的大小,」Paulo 解釋說。「但我們不想止步於此,因為這種體驗有時過於僵化。」
讓我們來看一個例子。假設您有一個只有兩個圓角的矩形——例如分段控制項中的邊緣儲存格。以前,如果您想更改這些圓角,您必須逐個更改,並嘗試使它們匹配。體驗並不是很好。「現在,當您在 Mac app 中拖動一個圓角時,您也可以同時控制所有大小相同的圓角,並自然地適應您的矩形,」Paulo 說。
這意味著,如果您有兩個圓角為 8,兩個為 0,您可以同時控制每一對。但如果每個圓角都是 6,您可以一次控制所有圓角。「最棒的是,您甚至不會注意到這一點。它感覺很自然。它會自行調整,」Paulo 解釋說。當然,我們有 ⌘ 和 ⌥ 修飾鍵,讓您可以控制一個圓角或所有圓角。
「我們希望讓這一切對使用者來說非常清楚,」Paulo 說。「因此,當你滑鼠懸停或拖曳一個角落手柄時,我們只會顯示受影響角落的手柄。而且因為這些手柄可能在你周邊視線範圍內,或者在視野之外,我們還會在游標旁邊顯示角落值,並將這些角落突出顯示。」
在檢查器中
檢查器 也進行了重大升級。「我們知道我們想要為矩形提供每個角落的輸入,」Paulo 說。「但我們不想把它們排列成單行,就像爐子上的旋鈕一樣——因為有時你會轉錯旋鈕。」團隊將它們排列成 2 x 2 的佈局——就像一個矩形。「這最合理,也意味著我們不需要在這些輸入上添加標籤或圖示,」Paulo 解釋道。
同時,團隊希望保留現有的「圓角」滑桿,因為它可以幫助你直觀地了解圓角相對於形狀的大小。
「將這些組合在一起很棘手,」Paulo 沉思道。「如何用單個滑桿表示和控制四個不同的輸入?」解決方案出乎意料地簡單——如果它們的值相同,滑桿就會控制所有輸入。如果你聚焦於一個輸入,那麼滑桿就只控制該輸入。同樣的邏輯也適用於任何組合——例如兩個或三個具有相同值的角落。
反覆運算,反覆運算,再反覆運算
在檢查器中設計
設計圓角的最大問題是檢查器已經包含許多控制項——它是螢幕上的黃金地段。這個問題由 Prekesh 解決。
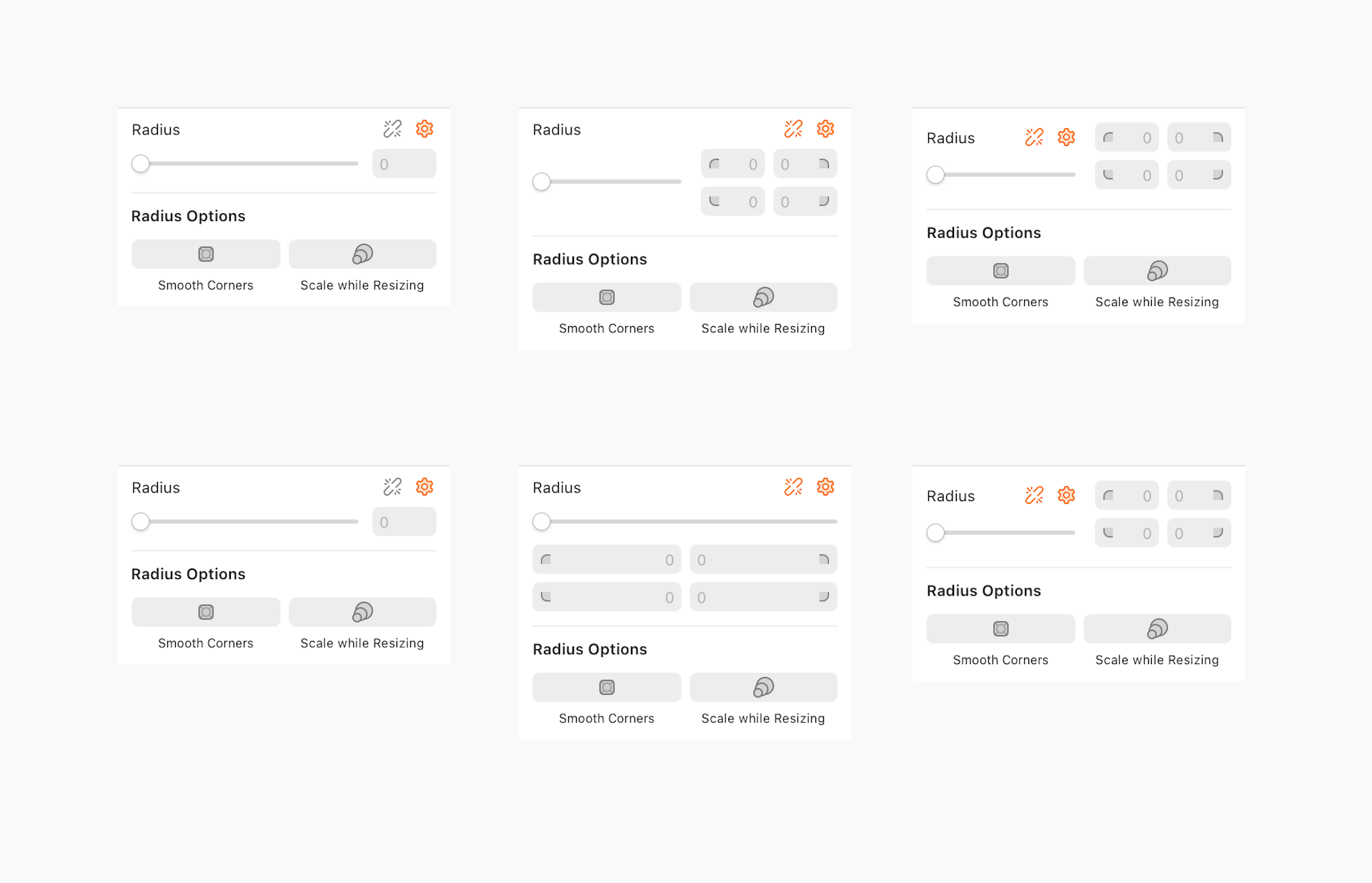
「我們希望看到四個欄位以與每個角落對應的網格排列——因為這比四個欄位排成一行更容易理解,」他說。「因此,我們測試了大量的變化,試圖讓所有功能都適用,並使均勻圓角和個別圓角之間的切換感覺自然。」

圓角新更新的先前版本。經過大量的調整才找到了檢查器的最佳和最簡潔的組合。
優化使用者體驗
當然,設計只是挑戰的一部分。另一部分是讓它使用起來感覺自然——並避免令人分心的介面變更。
「我們建立了一堆原型來測試在畫布上使用手柄時的互動效果,」Prekesh 解釋說。「其他一些應用程式在滑鼠懸停和使用畫布上的圓角半徑控制項之間的轉換非常突兀。無論是應用程式的其餘部分進入不同的『模式』,介面消失又重新出現,還是 0.1-0.2 毫秒的延遲,都會使互動感覺卡頓。我們希望避免所有這些情況,並盡可能讓它感覺快速且流暢。」
此外,團隊希望讓使用者清楚地知道,像 ⌘ 和 ⌥ 這樣的修飾鍵可以改變你與這些角落互動時的效果。「這就是為什麼如果在 Mac 應用程式中按住修飾鍵,我們會在游標旁邊添加一個小設計元素,」Prekesh 說。
新的圓角樣式
然而,更簡便的圓角控制項並不是此版本中圓角的唯一新增功能。團隊還添加了一些新的圓角樣式:內凹三角形、四分之一圓和正方形。你可以將這些新樣式應用於任何形狀——而不僅僅是矩形。Paulo 向我們介紹了他們是如何實現它的。
「在早期演示之後,我們才華橫溢的設計師之一 Raphael 提出添加這些形狀的建議,」他說。Raphael 的想法是讓建立「不尋常」的形狀變得簡單——例如電玩遊戲介面的按鈕——而無需進入向量編輯模式。
「我們將 Sketch 視為一個多用途的設計工具,」Paulo 說。「新的圓角樣式反映了這一點,它為使用者提供了額外的靈活性,讓他們可以使用 Mac 應用程式進行平面設計、繪製圖表或插圖。」
「這個功能很好地說明了我們對 Sketch 用途的更廣泛的看法,」Paulo 繼續說道。「這就是為什麼我們總是嘗試接納不同的觀點,從我們更廣泛的設計團隊內部開始。」
更快地製作新形狀
對於 Prekesh 來說,此版本中強大的新增功能為設計開啟了一整套新的可能性。「圓角樣式實現了一些新的方法,可以比以前更快地創建某些形狀。我快速拼湊的一個例子就是這張票券……」

「這是一個非常簡單的例子,」他說。「但這一切都是非破壞性的,而且易於編輯。現在,創建更具體的形狀和無窮無盡的變化變得更加容易——而且全部都是非破壞性的。」
圓角化
Paulo 對結果感到自豪——因為它改進了大多數人已經接受的標準。「我認為我們成功地將人們可能認為是『已解決問題』的東西提升了一個檔次,」他說。「這些年來,設計工具已經變得非常先進,但在改善這些日常必需品方面仍然有很多被忽視的機會。」
「我們編輯器團隊的重點是讓 Mac 應用程式對所有人來說都易於上手,同時在你需要時又不犧牲體驗的深度和使用的靈活性,」他繼續說道。「讓事情感覺顯而易見涉及很多複雜性。如果我們的工作做得好,大多數人永遠不會注意到。」
我們很樂意讓您一窺 Sketch 幕後工作的點滴。您想看到什麼?請在 Twitter 上告訴我們,我們會考慮您對我們下次搶先預覽的想法。現在,我們希望您喜歡使用最新的 Mac 版本。



