自從我們開始學習小工具以來,你已經走了很長一段路!你現在知道了如何使用混合、模糊和顏色,讓你的背景更加突出。你也知道了如何讓這些背景具有適應性,以及如何添加文字圖層。在我們小工具系列的最後一部分,你將把你的知識提升到一個新的水平——結合方便的 Sketch 工具,幫助你保持小工具的新鮮感,並且易於迭代。
讓我們開始(或完成)吧!
在 Sketch 中贏得 iOS 小工具設計
當我們向小工具添加元素時,最好將適應性牢記在心。小工具需要高度通用的設計,因為它們會以不同的尺寸出現在使用者手機螢幕的各個位置。

請查看Apple 的開發者指南,以了解小工具尺寸的最新變化。
然而,我們不想一次又一次地重新建立相同的元素。為了實現這一點,我們將學習如何使用調整大小限制和智慧佈局——兩個用於建立彈性Symbol的強大工具。
智慧佈局入門
即使小工具不應該超載資訊,它們顯示的資訊也不是靜態的。例如,你可能需要建立幾個版本的天文小工具,以反映不同的狀態選項。
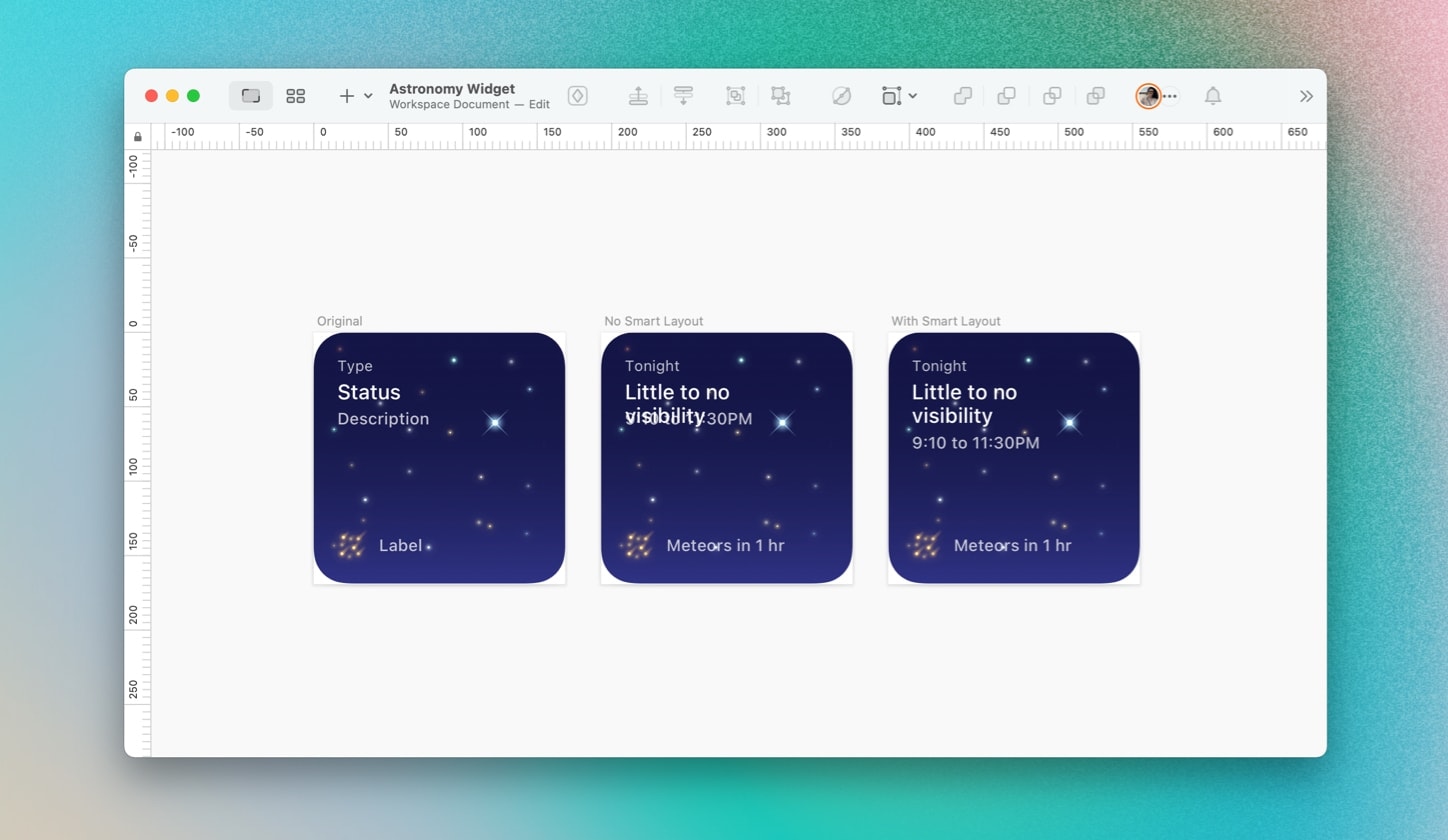
如果你還記得,上次我們建立了一個帶有三個文字框的「詳細資訊」Symbol。如果我們用更完整的副本(例如「能見度低或無」)替換「狀態」佔位符文字,會發生什麼情況?文字可能不適合,或者它可能會在「描述」上方添加新行,造成混亂。使用智慧佈局,你可以讓你的 Symbol 或圖層自動適應。

從左到右:帶有佔位符文字的原始版本、沒有智慧佈局的範例和帶有智慧佈局的範例。
你只需要前往你的Symbols 頁面,然後點擊「詳細資訊」Symbol。前往檢查器中的**佈局**區段,然後選擇**垂直**和 。這將告訴「詳細資訊」Symbol 中的所有文字圖層,它們需要在不水平或向上擴展的情況下騰出空間。
我們鼓勵你嘗試此區段中的其他選項,例如**水平**對齊,以便你了解如何將智慧佈局應用於設計中的其他 Symbol。
調整大小限制入門
您可以將調整大小限制套用到「符號」或「符號」內的元件,例如文字圖層。當我們想要確保圖層保持在固定位置(例如畫板邊緣)時,限制條件非常有用。當我們想要固定元件的大小(例如圖示或關閉按鈕)時,它們也很方便。
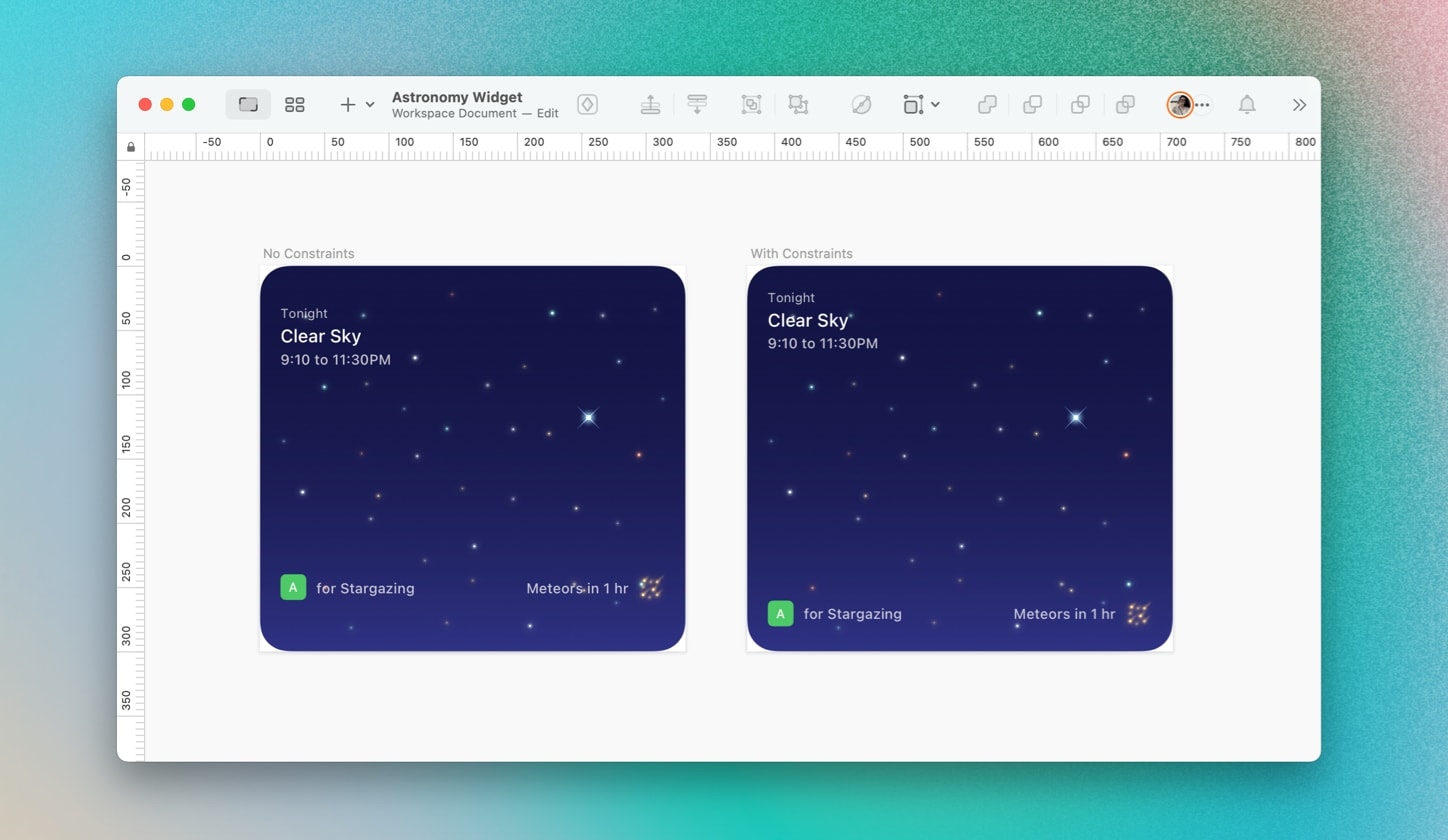
以我們目前的小工具為例,想像一下如果我們只是將畫板的大小加倍,「詳細資訊」符號會發生什麼情況。由於小工具的高度和寬度都會有所不同,我們希望「詳細資訊」符號也能隨之調整大小。

我們可以看到左側畫板的邊距不正確,而右側畫板的邊距與其各自邊緣的距離相等。
將調整大小限制套用到文字圖層符號
如果沒有任何限制,我們小工具內的元件看起來就像漂浮在空中一樣。因此,讓我們將「詳細資訊」符號固定到畫板的左側、頂部和底部。方法是,在您的小工具中按一下顯示「詳細資訊」符號的位置,然後前往檢查器的調整大小區段。在固定到邊緣方塊中,按一下頂部、左側和右側標記。為了幫助您視覺化您正在執行的操作,請將中心的正方形想像成您嘗試固定的元件。
您會在固定到邊緣旁邊找到的固定大小,有助於保持符號的尺寸不變。例如,水平固定大小會防止符號或元素水平方向上的大小增加。
在這種情況下,我們將使用「固定大小」來防止「詳細資訊」符號內的文字圖層大小增加。
與智慧版面配置一樣,我們鼓勵您嘗試本教學課程中未使用的其他選項,以便您為未來的專案獲得更多想法。
整合所有內容
在過去的幾篇文章中,我們介紹了如何在 Sketch 中建立 iOS 小工具的所有基本知識。按照我們詳述的相同步驟,您可以建立最符合您需求的酷炫背景和重複元素。您可以隨意加入任意數量或少數的元素 — 只需牢記您的使用者需求以及您的小工具如何讓他們的生活更輕鬆。
對於我們的星象應用程式小工具,我們添加了一些額外的細節,讓您可以一眼就了解天空的動態。

在此設計中,背景扮演著重要的角色。使用者可以立即知道天空晴朗,而使用小圖示有助於將他們的注意力吸引到次要資訊。
如何開始您自己的小工具專案
使用者體驗和使用者介面設計的核心是解決問題。您希望以最直覺的方式為使用者提供他們正在尋找的內容。以下是在開始您自己的小工具專案之前,您可以問自己的一些問題
- 我的最終使用者是誰?
- 如果他們很趕時間,他們希望從我的應用程式中獲得哪一項資訊?
- 我的使用者想要定期完成哪些工作?
- 有哪些方法可以視覺化地呈現這些資訊?
- 我可以讓這個設計更實用或更有吸引力嗎?
無論是設計 Widget,或是任何設計,都沒有萬用的解決方案。所以,如果一開始你發現自己不斷在重複嘗試,別灰心。只要牢記你試圖解決的問題,以及你想要幫助的對象,你很快就能掌握 Widget 的設計訣竅。



