隨著 iOS 16 的發布,iPhone 使用者現在可以將小工具新增至其鎖定畫面,以便快速查看實用資訊,然後使用新的控制項自訂時鐘和小工具的顏色。但是,您要如何在模型中製作 iOS 16 小工具並測試其設計呢?在本指南中,我們將引導您完成在 Sketch 中設計小工具的步驟,以及使用不同桌布測試各種顏色的簡單方法。
我們開始吧!
1. 為每個小工具大小建立一個畫板
首先,您需要建立三個畫板,每個小工具類型一個。建立一個 137x27 的畫板並將其命名為「文字小工具」。您還需要一個 60x60 的畫板,將其命名為「小型小工具」。最後,對於較大的矩形小工具,請使用 160x60 的畫板並將其命名為「大型小工具」。
最好也為每個畫板指定較深的背景顏色,因為這樣可以更有效地測試半透明設計元素。您可以在檢查器中執行此操作。
為小工具的畫板指定較深的背景,以便您可以看到稍後新增至其中的白色元素。
2. 選擇您的小工具應顯示的內容
現在您已完成所有設定,是時候開始考慮您的使用者了。想想您的小工具可以顯示哪些實用資訊(例如步數或即將到來的約會),並根據這些資訊建立一些簡單設計的選項。在我們的案例中,我們要為閱讀追蹤 app 建立一些小工具,這些小工具會顯示您目前書名的閱讀進度、每月的閱讀時間等等。
在開始設計之前,您還應該下載Apple 的官方 iOS 字體,在本教學課程中,我們將使用 SF Pro Rounded。
3. 使用白色元素建構您的小工具
我們開始建構吧。請確保您小工具的所有元素都是白色 (#FFFFFF),這將使您以後更容易調整顏色。對於「小型小工具」,請著重於圓形設計,這將與 Apple 自己的小型小工具樣式最相符。
文字和圖示應為純白色,以獲得最佳易讀性。但也要考慮次要資訊或不需要那麼突出的背景元素。您仍然希望這些顏色在使用不同背景測試時與其他小工具一起調整。那麼您要如何讓它們運作呢?

目前請確保您建立的所有設計元素都是白色 — 這樣您之後就可以使用「色彩疊加」在鎖定畫面模型上測試不同的顏色。
4. 將某些元素設定為半透明
對於這些元素,首先將它們設定為純白色,然後將該圖層的不透明度降低到 30–40% 左右。這將有助於桌布的顏色非常巧妙地透過圖層顯示出來。接下來,將圖層的「背景模糊」設定為 10 左右,並將白色填色的混合模式設定為**覆蓋**。
目前,這些元素在較暗的畫板背景上看起來會略帶灰色,但是當您在真實桌布或模型上測試它們時,應該會顯示其真實顏色。
當您對所有小工具感到滿意後,將它們轉換為符號。
混合使用純白色和略微褪色的元素將使您的小工具更具上下文關係,並使其更易於瀏覽。
5. 將鎖定畫面 UI 元素添加為符號
很快就能看到它們在鎖定畫面上的樣子了 — 但首先,我們需要更多元素來構建鎖定畫面的其餘 UI!您有兩個選擇。您可以複製我們的示範文件並從中獲取您需要的所有主畫面元素,或者您可以下載Apple 的 iOS UI 套件並構建您自己的主畫面。別擔心 — 當您調整顏色時,這些元素不需要隨著 UI 的其餘部分一起更改。
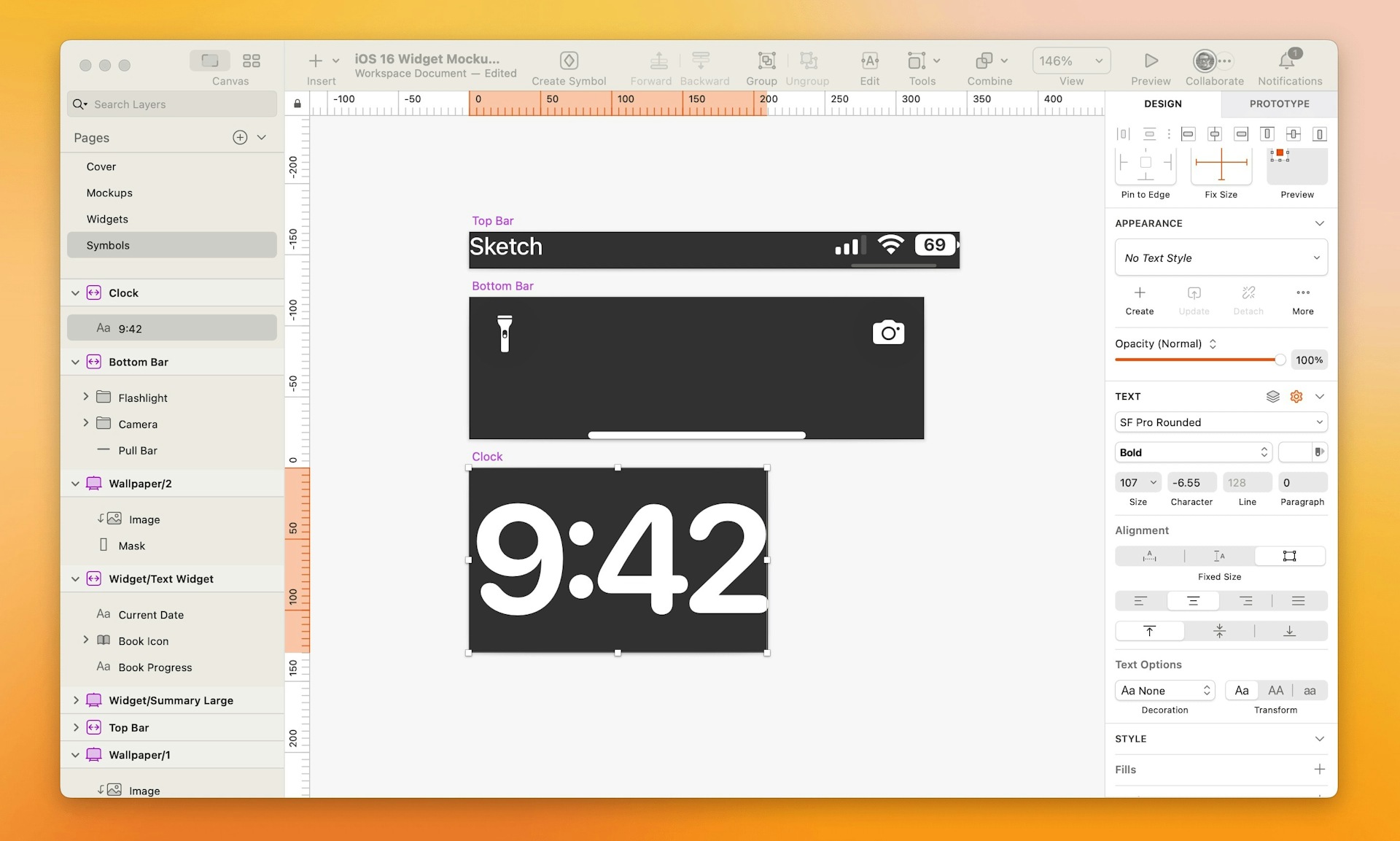
但是,時鐘會更改。所以讓我們建立一個!首先,製作一個大約 210x130 的畫板,並向其中添加一個文字框。輸入您選擇的時間,將字體設定為 SF Pro Rounded **粗體**,將文字顏色設定為白色 (#FFFFFF),並將大小設定為 107。恭喜 — 您已經擁有一個時鐘了!

要正確測試您的小工具,您需要製作鎖定畫面的模型 — 幸好您可以從 Apple 自己的 UI 套件中獲取大部分這些元素。
6. 在鎖定畫面模型上測試您的設計
現在是時候測試您的作品了。使用 Sketch 內建的 iPhone 13 Pro Max 範本來建立畫板。添加桌布背景,然後開始添加您的 UI 符號來填充您的螢幕。
最後,將您的小工具和時鐘添加到螢幕上。所有內容都將以白色顯示,但您的半透明元素應該會稍微褪色一些,並呈現出它們背後的一些色調。
但是我們談到的那些顏色變化呢?

當您將時鐘和小工具添加到鎖定畫面模型時,它們將全部顯示為白色 — 但我們可以使用「色彩疊加」來更改它。
7. 使用「色彩疊加」測試不同的顏色選項
是時候使用一些色彩疊加了。選取所有小工具和時鐘圖層,按住 Control 鍵並點選,然後從關聯選單中選擇**群組選取範圍**。然後選取整個群組並在檢查器中添加色彩疊加。您現在可以測試不同的色調,看看您的小工具在不同背景或不同情況下的外觀。
透過向群組添加色彩疊加並調整色調,您可以測試您的小工具在不同情況和不同背景下的外觀。
這樣就完成了!您剛剛學習了如何為 iOS 16 鎖定畫面建立小工具,並使用不同的顏色自訂進行測試。現在是時候嘗試一些準備發佈的小工具設計了。別忘了在Twitter上使用 #MadeWithSketch 與我們分享您的作品。我們很樂意看到您的作品!


