使用覆蓋功能,建立更豐富、更具互動性的體驗比以往任何時候都更容易。它們易於使用,但我們也加入了許多客製化選項,讓您的原型更逼真。
我們將引導您了解關於覆蓋的所有知識,包括一些您在其他地方找不到的控制項和選項。讓我們開始吧。
什麼是覆蓋?
覆蓋是指顯示在現有 UI 上方的任何類型的互動或訊息的統稱。一些例子包括 iOS 風格的分享表單、彈出式提示,甚至是需要引起注意的互動式阻擋模態視窗。換句話說,覆蓋可以有各種形狀和大小。

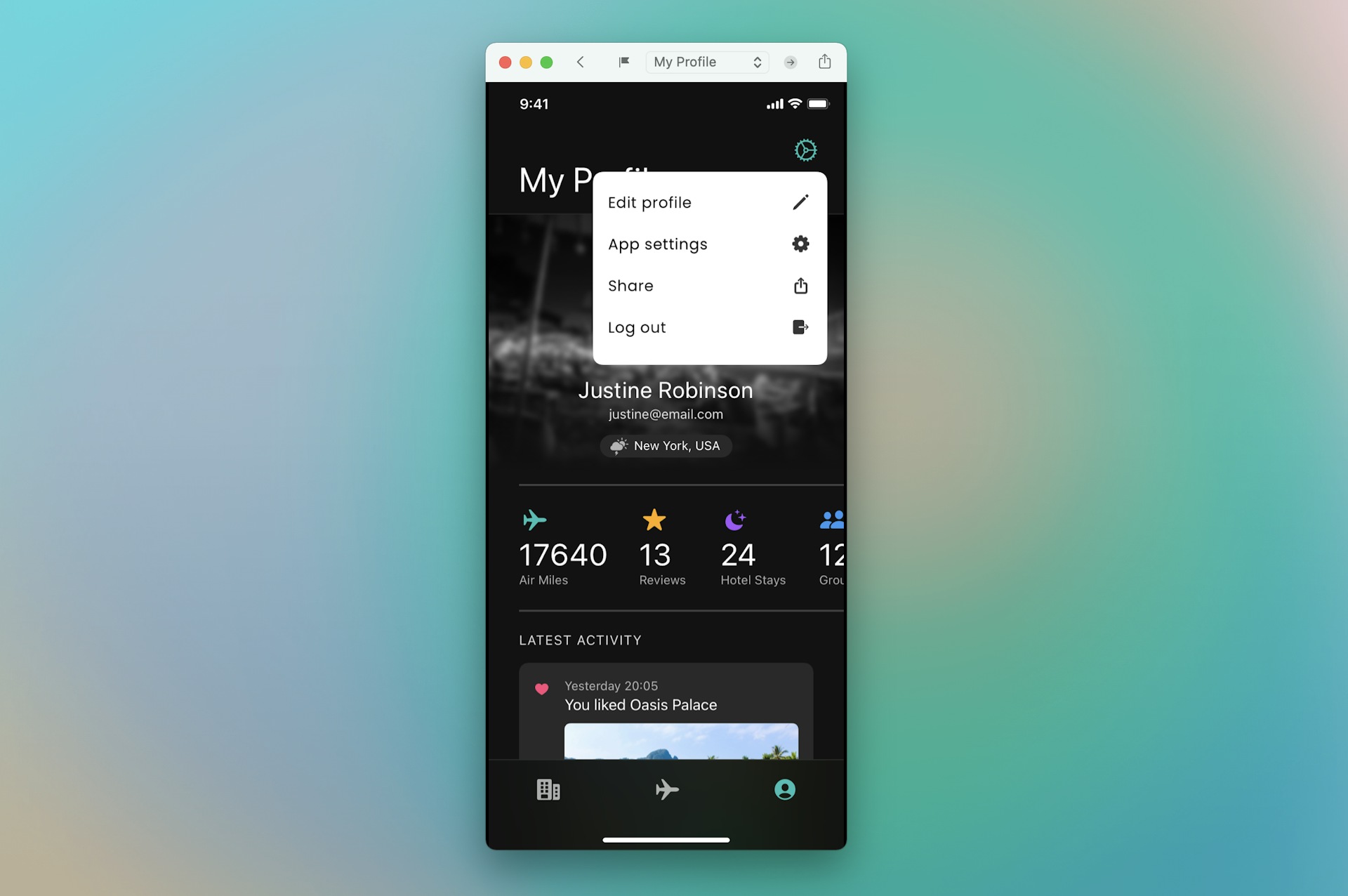
覆蓋是指顯示在現有 UI 上方的任何類型的互動或訊息的統稱,包括 iOS 風格的分享表單、互動式阻擋模態視窗,甚至是上圖中的設定選單。
如何建立覆蓋
我們已將檢查器分成兩個標籤頁:設計和原型,使原型製作流程更順暢。這表示您可以在專屬區塊中找到所有需要的原型設計設定,包括覆蓋。
有兩種不同的方法可以建立覆蓋。一種方法是選擇目標畫板,前往檢查器的「原型」標籤頁,然後按一下「**覆蓋**」。
然後,您可以像處理任何其他圖層一樣建立互動。按下 I 鍵,選擇要觸發互動的圖層,然後選擇覆蓋。當您預覽原型時,它會顯示在畫板上方!當然,您也可以透過繪製熱點來新增互動。
有幾種方法可以建立覆蓋。一種方法是選擇一個畫板,然後前往檢查器的「原型」標籤頁,然後按一下「覆蓋」。接著,選擇您想要作為觸發器的圖層,按下 I 鍵,然後選擇您的覆蓋以建立互動。
或者,您可以直接建立連結到比您要連結的畫板小的任何圖層。由於它比較小,我們會假設您想要將其設為覆蓋,因此我們會自動在其周圍建立一個畫板並為您設定。
當您直接連結到比您要連結的畫板小的任何圖層時,我們會假設您想要將其設為覆蓋,因此我們會自動在其周圍建立一個畫板並為您設定。
如何自訂覆蓋
設定覆蓋後,您可以使用一組強大的自訂選項,從通用和一次性定位到背景樣式和互動,使其獨特且逼真。
精確定位
您可以使用以下兩種方法之一,自訂疊加在原型中的顯示位置:
- **相對於螢幕對齊 —** 您的疊加將顯示在檢視區的固定位置。這非常適合需要保持在螢幕中央的重要提示或警告訊息,即使您在預覽中向下滾動也是如此。它也非常適合在行動應用程式中拉起鍵盤。
- **相對於圖層對齊 —** 您可以設定疊加相對於連結到它的圖層的位置。當您希望疊加顯示在互動附近時(例如彈出搜尋選單),或者希望疊加保留在螢幕上並隨其他內容一起滾動時,這將特別有用。
通過將疊加定位在畫板上的特定點(或觸發互動的圖層上),您可以創造一些真正身臨其境的體驗。例如,您可以將疊加相對於符號定位。然後,即使覆蓋更改了符號的大小,疊加也將始終保持在相同的相對位置。我們將在後續的文章中更詳細地探討這一點——敬請期待!
您的疊加仍然不在您想要的位置嗎?沒問題。您可以通過為疊加指定**偏移**來定義其在畫布上的確切位置。
偏移的強大功能
偏移讓您可以進一步自訂疊加在畫板上的顯示位置,從而確保它們在任何情況下都始終顯示在您想要的位置。您可以通過選擇觸發互動的圖層,然後將疊加預覽拖動到您希望它在畫布上顯示的位置來控制偏移。

當您選擇觸發圖層時,您將在原型本身上看到疊加的預覽,允許您直接在畫布上或在檢查器中調整其位置。
或者,您可以使用檢查器中的控件 - 在右側設定位置,然後根據該點調整水平和垂直偏移量。檢查器的偏移控件非常適合進行精細定位。
設定預設位置
您還可以在檢查器中定義疊加的預設位置,這對於需要始終顯示在螢幕底部的事物(例如觸控式螢幕鍵盤)非常有用。只需選擇疊加本身,然後使用檢查器調整偏移量。從那時起,每當您創建到該疊加的互動時,它都將預設為該位置。
但您猜怎麼著?您甚至可以根據具體情況覆蓋該預設值。因此,如果您需要選單疊加在一個特定螢幕上的不同位置顯示,您可以做到。只需選擇觸發該互動的圖層或熱點,然後將疊加拖動到畫布上的新位置,或使用檢查器中的控件。
如果您覆蓋預設定位,則可以使用檢查器中的控件將其設定為新的預設值,或將其恢復為之前的預設位置。
堆疊疊加
想要在疊加之上再放置一個疊加嗎?沒問題!您可以將疊加相互堆疊,即使它們具有不同的位置。例如,您可以將鍵盤圖層堆疊在搜尋選單之上。
您可以將疊加相互堆疊,無論它們的位置如何。請記住,如果您連結到比原始畫板小的圖層,我們將自動在其周圍創建一個畫板為您設定。
您還可以設定一個疊加在顯示時關閉所有現有的疊加。只需選中檢查器中的**關閉現有疊加**核取方塊即可。
除了定位之外,還有許多樣式選項。例如,要強調疊圖,您可以模糊或調暗背景中的原型。
想要在疊圖出現時限制其外部的互動嗎?在檢查器中選擇多種互動設定。例如,您可以決定是否可以點擊彈出式選單外部來關閉它。您也可以完全阻止互動。
但如果您願意,即使顯示疊圖,您仍然可以允許點擊和滾動。這對於不需要立即關注的低優先級警示或通知來說是一個很棒的選項。
即使顯示多個疊圖,您也可以決定是否可以點擊疊圖外部來關閉它。只需選取疊圖,然後從檢查器中的「外部互動」選單選擇您偏好的互動設定。
疊圖功能自我們的 Mac 應用程式 90 版起就已推出,因此請確保您已更新至最新版本!當然,當您的作品準備好接收回饋時,您可以與團隊中的任何人分享您的原型,並透過網頁應用程式和 iPhone 應用程式免費進行測試。
我們希望疊圖功能可以加快您的工作流程,並幫助您創造更身臨其境的體驗。我們將在未來的文章中深入探討這個功能,因為我們認為您會喜歡一些強大的使用案例。
一如既往,我們很想知道您的想法,歡迎分享您的想法。同時,祝您原型製作愉快!



