當我們在Twitter上看到 Gavin Nelson 的擬真風格行動圖示設計時,我們非常喜歡那仿皮革縫線的逼真效果。我們知道我們必須聯繫他聊聊。
您將深入了解 Gavin 的圖示設計方法、他對擬真風格的熱愛,以及他給予其他設計師的創作技巧。
跟我們談談你自己吧。你一直都是設計師嗎?
我是一位目前居住在加州聖地牙哥的產品和圖示設計師。我記得我第一次對設計產生興趣是在高中時期偶然發現 MacThemes 網站上的應用程式圖示設計。我突然意識到,我在 Mac 上看到的圖示都是由設計師親手繪製的。我很快就沉迷於探索 Photoshop 和向量圖形的世界,並嘗試製作自己的應用程式圖示。
從那時起,我對產品和圖示設計的興趣轉變成了熱情。從大學畢業後,我專注於人機互動領域,開始擔任產品設計師,並在工作之餘以及接案項目中製作圖示。我目前在 GitHub 擔任產品設計師,負責行動應用程式,多年來我仍然熱愛製作應用程式圖示!

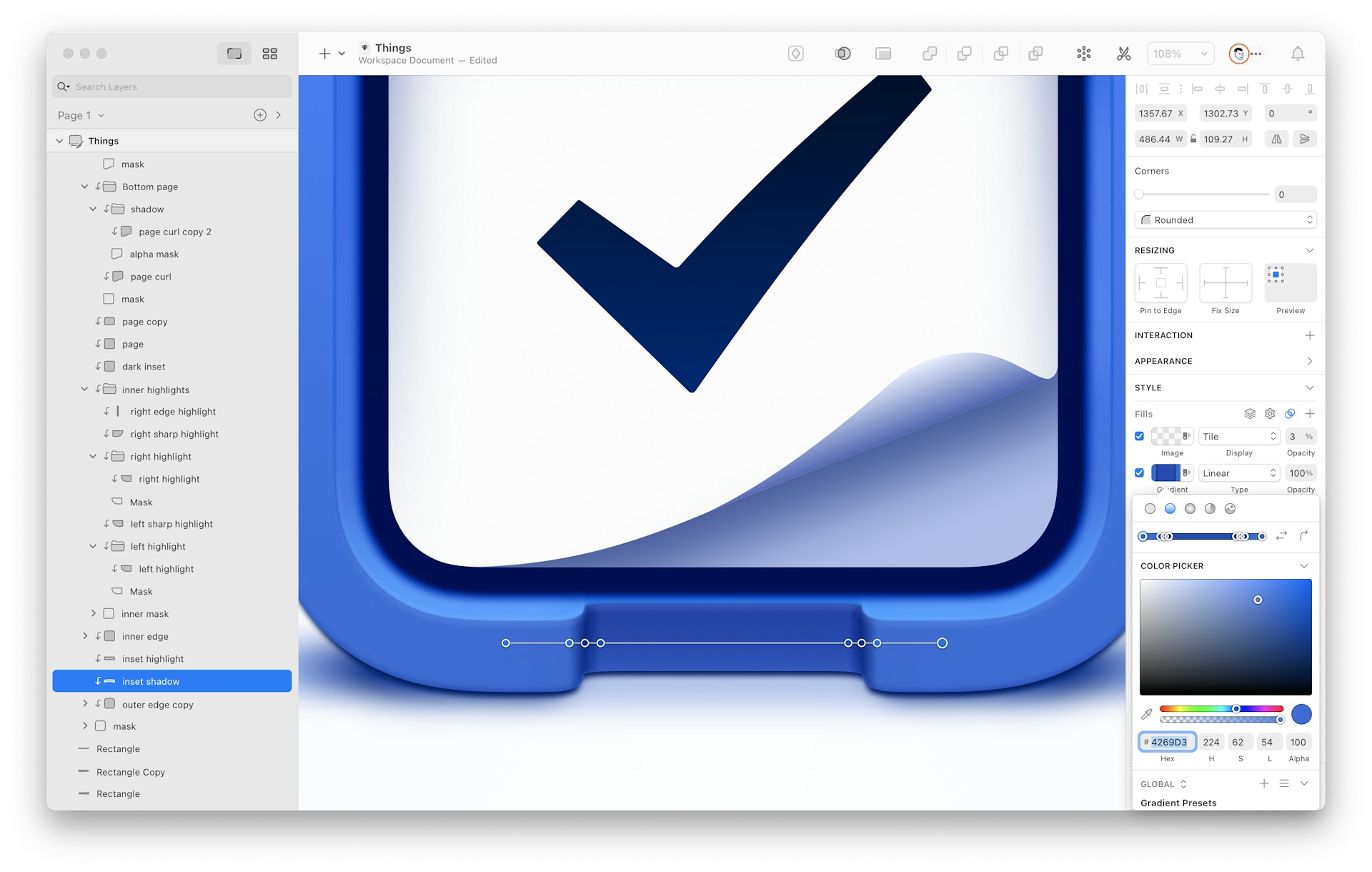
作為一個個人專案,Gavin 重新設計了 macOS 版 Things 的圖示。
你的圖示設計方法是如何隨著時間改變的?
我總是嘗試在製作每個圖示時進行逐步改進並學習新事物,這導致我的方法隨著時間推移產生許多細微的變化。我想說的是,我方法和技巧的最大改變來自於學習 3D 設計的基礎知識。
即使我仍然在 Sketch 中以向量格式渲染我的大多數最終圖示,但擁有 3D 參考來掌握透視和光影,直接幫助我構圖圖示。間接地,研究現有圖示、重新創造它們以及使用 3D 工具,從根本上改變了我對圖示設計細節的思考方式,尤其當我開始在 Sketch 中繪製最終版本時。
開發這些圖示的挑戰是什麼?
圖示設計涉及許多小的創意挑戰,這就是它如此有趣的原因!圖示應該是應用程式的可識別符號,能給人良好的第一印象,可以很好地縮放到不同尺寸,具有良好的對比度等等——這些都是獨特的挑戰。
當我從細節中稍微放大一點,看看整個過程的挑戰時,我通常將我的工作視為兩個重疊的階段
我的設計流程的第一階段是大量的草圖繪製、構思和研究,以便為圖示的構成找到幾個好的概念。由於各種原因,這可能是一個挑戰,但在某些方面,它卻是圖示設計中最重要的部分。你可以把一個糟糕的圖示想法渲染得精美細緻,但它很可能仍然不是一個好的圖示。
技術渲染本身是第二階段。在這個階段,我會使用 3D 工具和 Sketch 來創作最終作品。即使製作了大量的應用程式圖示後,我仍然會在嘗試執行想法時遇到新的挑戰,尤其是在追求更擬真、逼真的風格時。我認為圖示中的每個細節都會創造出一個整體,其效果大於各部分的總和,這意味著創造一個優秀的圖示來自於挑戰自我,真正掌握好每一個小高光、陰影、顏色選擇等等。

Gavin 在 Sketch 中設計圖示時,會充分利用圖層列表的功能。
對於那些在創意圖示設計方面苦苦掙扎的設計師,你能給他們一條建議嗎?
我之前在 Twitter 上談過這個,但值得重申:我很推崇透過複製你喜歡的現有圖示來學習和練習。從頭開始重新創建一個圖示會迫使你真正研究細節,並理解究竟是什麼讓它有效;是什麼讓它變得出色。最終,你可以以新的方式運用你在這個練習中發現的細節和技巧,並將它們塑造成你自己的風格。
我很推崇透過複製你喜歡的現有圖示來學習和練習。從頭開始重新創建一個圖示會迫使你真正研究細節,並理解究竟是什麼讓它有效;是什麼讓它變得出色。
我開始設計圖示的時期,正值金屬拉絲、木紋、人工草皮和皮革介面盛行的巔峰時期,我一直覺得擬物化設計是一個有趣的挑戰。我想,正是所有那些複雜的細節和逼真的陰影和高光,一開始就吸引了我!現在,我試圖在舊的、超級逼真的擬物化圖示和更精緻、簡約的、更符合情境的圖示之間取得一個良好的平衡。如果你做對了,它看起來就不會格格不入,但仍然會觸動這種懷舊的情緒,我認為這是它引起人們共鳴的部分原因。
由於 GitHub Mobile 預設使用更容易辨識的品牌應用程式圖示,我可以很奢侈地嘗試新的(也就是舊的)和有趣的風格來設計替代圖示,以取悅我們的用戶。我感到非常幸運,能夠在行動團隊中有空間,偶爾可以從棘手的產品設計問題解決中抽身出來,讓一些創意圖示設計的靈感流淌。

Gavin 在為 GitHub 設計「尋找和取代」圖示時,採用了縫製皮革的外觀。
現在,我試圖在舊的、超級逼真的擬物化圖示和更精緻、簡約的、更符合情境的圖示之間取得一個良好的平衡。
關於擬物化設計趨勢是死是活,似乎存在著無休止的爭論。你的立場是什麼?你對這個趨勢有什麼看法?
我不確定我會簡單地把它稱為非死即活的東西。我認為,隨著我們越來越熟悉數位科技的概念,我們對介面中擬物化設計的需求已經減弱。當 Apple 將其產品的介面從高度擬物化轉變為「扁平化」時,我認為鐘擺擺動得有點太過頭了。現在你看到一定程度的擬物化設計以某些方式回歸,在我看來,這是一件好事。介面中使用了更多陰影和高光,作為一種從其他介面中脫穎而出的方式。此外,擬物化設計在傳達可供性和 Z 軸層次結構方面也具有功能實用性,這確實有助於增強用戶對介面空間映射的理解。
您提到因為正面的使用體驗,您一直在 Sketch 中設計圖示。Sketch 如何在您的設計過程中提供幫助?
Sketch 中有許多提升生活品質的小功能和設計巧思,讓設計圖示成為一種樂趣,並大幅加快了我的工作流程,與其他工具相比更是如此。它的向量編輯功能一流——使用鋼筆工具繪製時,可以透過 1、2、3 和 4 鍵快速切換點樣式——超級方便。我還發現,在路徑上新增和調整點也非常迅速。
檢查器介面是我喜愛 Sketch 的另一個原因。它的設計可以清楚地顯示圖層樣式的所有定義特性,無需點擊子選單。例如,我最近交付的兩個皮革 GitHub Mobile 圖示中的每個縫線都有 12 個以上的圖層樣式。但透過檢查器介面中包含的標識符,我可以輕鬆地準確識別在建立圖示時需要編輯的樣式。
其他一些小細節,例如始終只需點擊一下即可獲得 HEX 值和 HSLA 值、只需點擊兩下即可翻轉或旋轉漸層,以及具有多個描邊功能,這些也都大大提升了生活品質。

Gavin 在他皮革質感的 GitHub Mobile 圖示的每個縫線上都使用了超過 12 種圖層樣式。
您會與 Sketch 新手分享哪個外掛程式、素材庫或技巧?
我目前實際上並沒有在 Sketch 中使用任何圖示設計的外掛程式,但我強烈建議大家學習常用動作的鍵盤快捷鍵。這將加快您的工作流程,讓您可以專注於創作,而不是在介面上到處點擊。
以下是一些不錯的入門快捷鍵
| R | 矩形 |
| O | 橢圓形 |
| P | 鉛筆工具 |
| V | 向量工具 |
| 1、2、3 或 4 | 切換向量點類型 |
| ⌘[ | 後移一層 |
| ⌘] | 前移一層 |
| ⌘G | 群組 |
| ⌘ShiftG | 取消群組 |
| ⌘ShiftH | 隱藏和顯示圖層 |
| ⌘ShiftL | 鎖定和解鎖圖層 |
| F | 填色 |
| B | 邊框 |
Sketch 也有一些很棒、獨特的編輯工具,例如旋轉副本。也務必研究一下這些工具。
最後,到目前為止,您在 GitHub 最喜歡的設計專案是什麼?或者您最期待參與哪個專案?
最近 GitHub 推出了許多令人興奮的專案。開發者工具領域有許多獨特的特性和機會,這些特性和機會本身就帶來了似乎無窮無盡的挑戰和問題需要解決。
我最近參與的一個我最喜歡的專案,它實際上與檢查器的設計原則有一些重疊之處,那就是 GitHub Mobile 捷徑——這是一項新功能,旨在讓您在首頁分頁上快速存取 Issue、Pull Request 和討論的篩選列表。就像檢查器將與圖層相關的上下文資訊直接顯示在表面一樣,捷徑可讓您快速存取對您的生產力最有用的內容。它將一些需要 5 到 10 次點擊的工作流程變成只需一次點擊,而且我們希望在未來進一步改進!也請密切關注未來幾週內 GitHub Mobile 中一些令人興奮的秘密專案。👀



