從 空白頁面 開始進行產品設計是令人卻步的。但是,與其嘗試從頭開始建立完美的設計,為什麼不利用您最有用的設計工具之一 - 線框圖來激發您的創造力呢?
在本文中,我們將探討如何從頭開始建立線框圖,以及您可能需要它的原因。
為什麼要建立線框圖?
當您處於設計流程的構思階段時,擁有一種快速溝通您最大膽想法的方法非常有用。想像一下,在沒有藍圖的情況下開始建造房屋 - 這永遠不會成功。在您投入大量資源進行專案之前,您需要微調您的計劃,並清楚地了解最終結果會是什麼樣子。
通過以簡約的結構設計來構建您的設計概念,您可以快速進行調整。此外,您可以讓每個人都了解您未來的設計將會是什麼樣子。最重要的是,這意味著您可以及早分享您的想法,而無需擔心更複雜的設計元素,例如顏色、陰影或複雜的菜單。
如何建立線框圖
我們將特別關注如何建立中等逼真度的線框圖。您可以使用數位設計工具來設計它們,而我們將在指南中使用 Sketch。您可以按照這些步驟建立自己的線框圖 - 但在本範例中,我們將為旅遊應用程式建立藍圖。
1. 研究和構思
在您開始任何設計專案之前,重要的是要真正思考您想要實現什麼。而研究可以幫助您。首先,查看其他類似的產品 - 重點關注哪些有效、哪些無效,以及您想做哪些不同的事情。
使用者研究也是開始產品探索的好方法。調查潛在使用者可以幫助您找出產品可以解決的痛點。它還可以幫助您專注於產品的主要用例。不要忘記記錄您學到的所有內容 - 您以後肯定會想要參考它。
2. 繪製使用者旅程
現在您已經了解了您想要建立的內容以及使用者的痛點,是時候將您的想法付諸行動了。目標是確定最終產品中螢幕應該是什麼樣子。問問自己 - 從使用者打開應用程式的那一刻起,他們將如何達到他們想要的目標?這就是您所說的 使用者旅程。
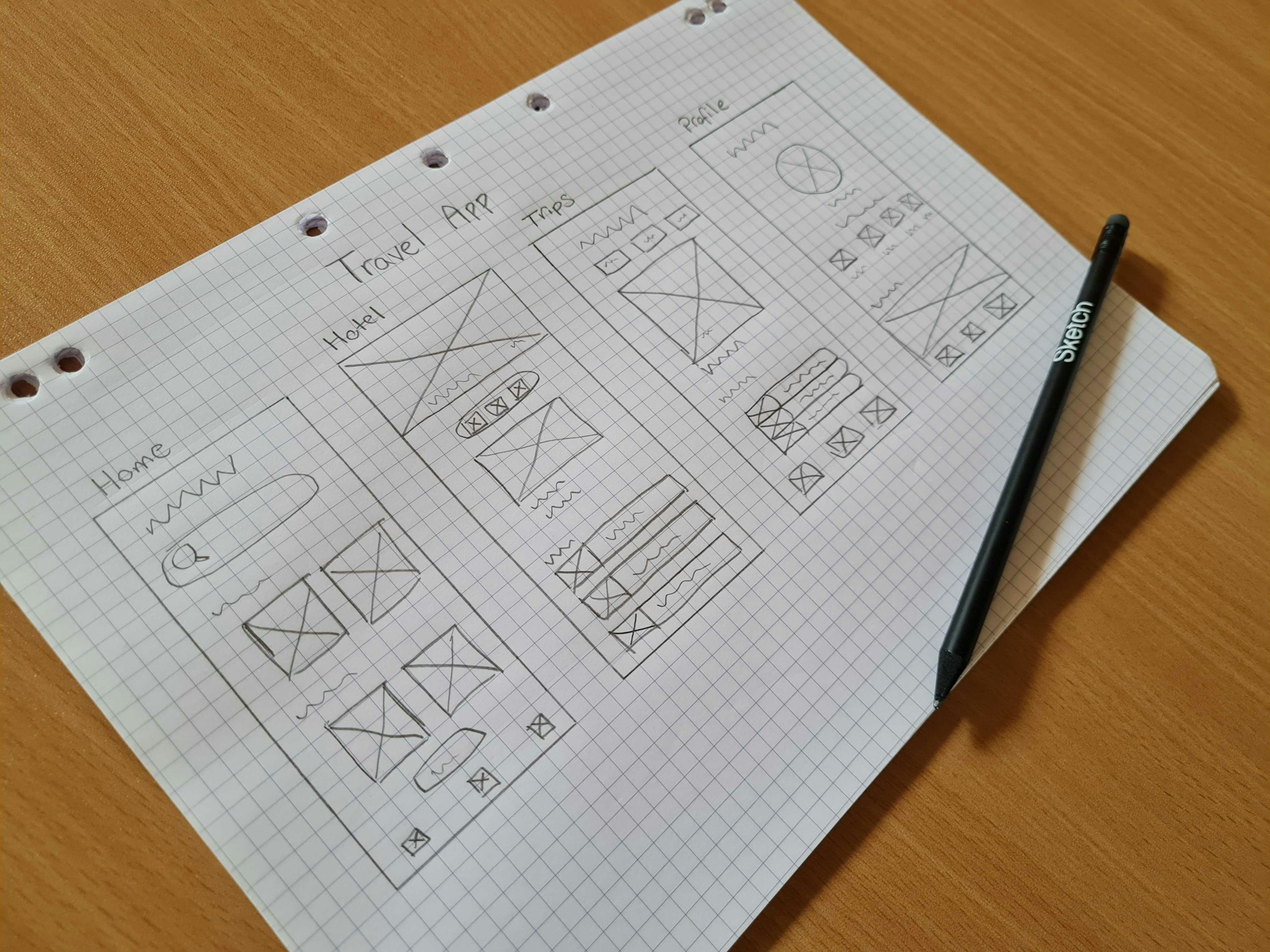
以我們的旅遊 app 為例,我們知道使用者會想要搜尋旅遊目的地、飯店資訊和價格。他們也會想要一個個人檔案來記錄他們的旅遊經歷。我們可以利用這些資訊來規劃使用者旅程並建立線框稿。首先,在紙上畫出你的線框稿草圖。這並非必要步驟,但它可以幫助你將低擬真度的草圖視覺化並轉化為線框稿。

3. 線框稿基本規則
完成準備工作後,就可以開始製作線框稿了。在本指南中,我們將使用 Sketch 來製作線框稿。開啟 Mac app 並建立一個新文件以開始作業。但在開始繪製之前,有一些製作線框稿的基本規則你應該牢記在心:
- **僅使用灰階:**線框稿不使用任何顏色,並將陰影使用降至最低。
- **不使用圖片:**同樣地,我們盡量保持簡潔,因此大多數圖片可以使用佔位符。你可以使用暫時的圖庫圖片,或是在圖片框架中加上一個十字記號,表示最終會在此放置圖片。
- **限制或不使用文字:**有些設計師喜歡為主選單和任何對 app 功能重要的元素添加文字。除此之外,你應該避免使用文字或使用佔位符文字。
- **限制字體:**如果你要添加任何文字,請將字體限制在兩種以內,一種用於標題,一種用於內文。
- **注意比例,但不需精確測量:**重要的是要考慮比例,例如圖塊、圖示或圖片的大小,但不必擔心精確的測量。在你擁有最終的圖片和文字之前,你的設計仍然需要修改和調整。
現在,讓我們繼續製作線框稿所需的建構區塊。
4. 建立你的建構區塊
製作線框稿需要許多設計簡單的建構區塊。為了幫助我們更快速、更有效率地工作,我們將使用 Sketch 中的「Symbol」(符號) 來建立線框稿的建構區塊。
根據你製作的內容,你可能會有不同的建構區塊。但對於我們的旅遊 app,我們將專注於顯示目的地選項、飯店價格和其他詳細資訊。我們將使用Symbol (符號)來建立 app 的佔位符方塊、卡片、圖示和表格列的集合。

沒有規定哪些應該或不應該建立 Symbol (符號),但通常的做法是為你在專案中會重複使用的任何元件建立 Symbol (符號),即使你打算之後再編輯它們。由於我們並未著重於文字或特定細節,因此佔位符資料就足夠了,你可以安全地複製它們,而無需進行太多更改。
5. 組合所有元素
現在我們已經準備好所有東西,並且你已經建立了你的 Symbol (符號),是時候將我們目前完成的所有工作組合起來,並建立一個線框稿了。
使用畫板建立不同的螢幕畫面
根據我們的使用者旅程,我們可以確定線框稿中需要多少個不同的螢幕畫面。在 Mac app 中,使用「插入」選單來建立你的 app 所需的畫板 (Artboards)。使用預設尺寸為你正在設計的裝置建立畫板。為你的畫板命名,以便一眼就能看出每個螢幕畫面對應的功能。你的畫布看起來應該像這樣:

使用你的 Symbol (符號)
現在你應該可以看到你的想法和使用者旅程在畫布上的呈現方式。是時候運用你的Symbol (符號)或新增全新的圖層 (Layers)來逐一建立你的線框稿螢幕畫面了。

充分利用陰影
即使我們在線框圖中不倚賴任何顏色,在特定螢幕上顯示區塊之間的區隔仍然很有用。您可以使用陰影來區分不同的圖層。添加這樣的對比將有助於您的眼睛捕捉設計中的細節,並理解最終產品中哪些部分會成為焦點。

總結
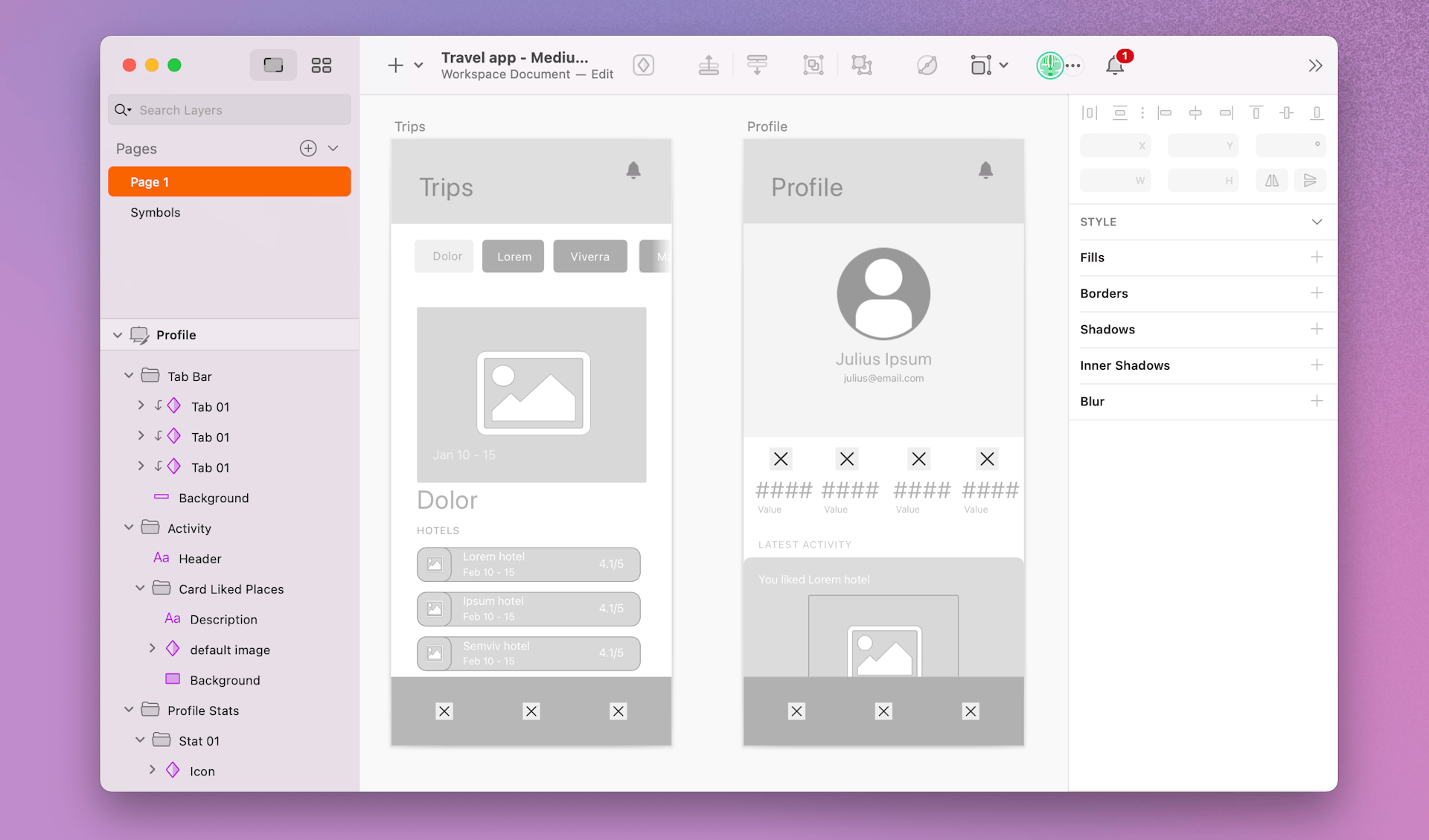
完成一些最後潤飾後,我們的旅遊應用程式線框圖如下所示

退一步看看您自己的線框圖。它是否解決了您在流程早期發現的痛點?從一個畫面到下一個畫面,是否有清晰的使用者旅程?
我們的線框圖看起來不錯,但我們可能需要添加更詳細的副本說明,以幫助其他利益相關者快速理解每個畫面顯示的內容。持續調整您的線框圖,直到您對粗略的佈局和流程感到滿意為止。
線框圖完成後,務必讓團隊成員參與其中。線框圖具有彈性且會不斷變更,您越早獲得回饋,最終結果就越好。
在進入設計流程的下一階段之前,請務必經過幾輪的回饋。當您對線框圖感到滿意時,您可能會考慮創建模型或原型,使其更接近最終設計。



