眾所周知,網際網路的世界已趨近飽和。根據 Siteefy 的數據,目前全球資訊網上已有 11.4 億個網站。要在這麼多的網站中脫穎而出,競爭相當激烈。 但別擔心,您只需要一個好的誘餌 — 我們指的是登陸頁面 — 就能立即吸引網站訪客。
不知道從哪裡開始嗎?我們幫您準備好了!在這篇文章中,我們將示範如何在 Sketch 中設計您自己的登陸頁面,讓它從眾多網站中脫穎而出,並說明您可以如何使用它。閱讀完畢後,您將不再需要為了任何問題而煩惱。
讓我們準備發射 🚀
什麼是登陸頁面?
當我們說「誘餌」時,我們可不是在開玩笑。登陸頁面是行銷人員用於特定活動的單一網頁。這是您希望訪客在點擊電子郵件、廣告或社群媒體貼文中的行動呼籲 (CTA) 連結後「登陸」的地方。一旦訪客進入您的頁面,就要靠您的設計和內容來促使他們進行轉換。這就是為什麼我們也將登陸頁面稱為「目標頁面」或「潛在客戶擷取頁面」。
網站和登陸頁面有什麼區別?
一般網站和登陸頁面的主要區別在於,網站或「首頁」通常包含各種資訊。使用者旅程可以是任何事情,從填寫聯絡頁面上的表單到購買產品。而登陸頁面通常專注於完成特定動作,例如讓訪客下載電子書或註冊活動。總體而言,登陸頁面用途單一,設計也更精簡,標籤或行動呼籲按鈕也更少。
登陸頁面的組成
現在,讓我們來看看構成登陸頁面的核心元素。如果您想讓登陸頁面獲得成功,這些是您需要做對的元素。
- 首頁橫幅 (Hero)。 將您的導覽列與頁面其餘內容分隔開來的橫幅。這是訪客第一眼看到的地方,因此是吸引他們注意力並引導他們前往正確方向的最佳位置。
- 價值主張。 說明您的產品供應以及您與競爭對手的差異之處的陳述。您可以使用首頁橫幅來參考您的價值主張。
- 行動呼籲 (CTA)。 一則簡短訊息,激勵您的受眾採取行動 — 無論是點擊您的廣告、下載您的電子書,還是將商品新增到購物車。您可以在設計中以連結和按鈕的形式新增行動呼籲。
- 社會認同。 這有助於訪客即使從未見過您或聽說過您,也能信任您的服務。您通常會看到這是一個包含現有客戶評論或推薦的區塊。
如何在 Sketch 中設計登陸頁面
是時候開始設計了 — 別擔心,我們會一步一步地講解。在本教學中,我們將創建一個銀行應用程式的登陸頁面,但您可以按照相同的步驟,使用您自己的商標和品牌識別,為任何主題創建設計。
新增畫板範本並設定版面格線
照常,一切從畫板開始。按下 A 鍵啟動畫板工具,然後從檢查器中的下拉式選單選擇 網頁 > 中等。請注意,隨著我們新增區塊,畫板的高度也會隨之擴展,但目前這樣就可以了!
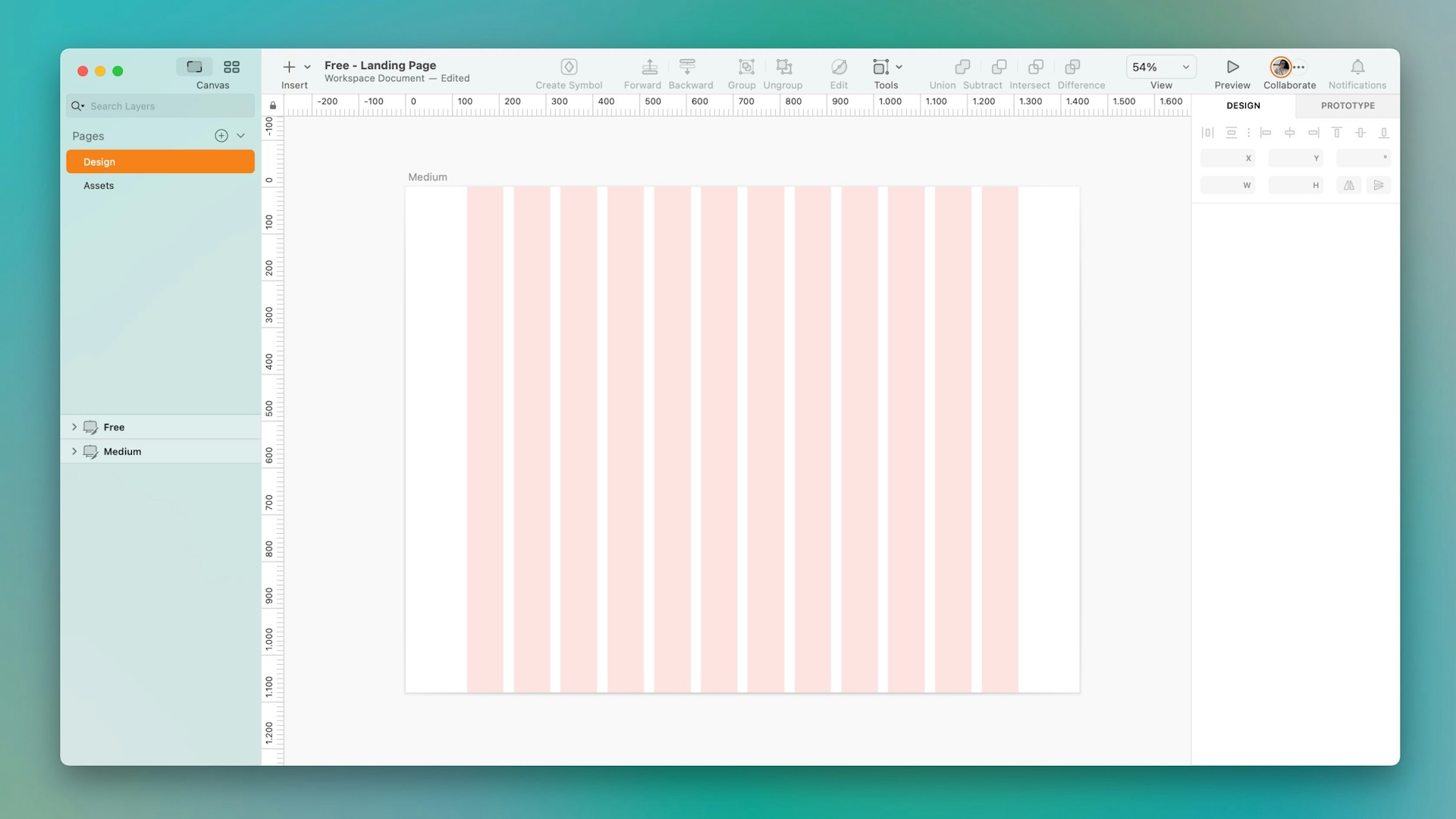
接下來,讓我們新增一個欄格線版面,以幫助我們劃分文案和視覺元素。要定義它,請使用快捷鍵 ⌃⌘L 或前往 檢視 > 畫布 > 版面設定。
開啟「版面設定」彈出視窗後,您需要輸入以下數值
- 總寬度:1200px
- 偏移:120px
- 欄數:12
- 間距寬度:24px
- 欄寬度:78px
按下 確認,您應該會得到如下圖所示的結果

此設定非常適合創建響應式網頁設計 — 這也是我們用於Sketch 首頁的設定!
創建導覽列
按下 R 鍵,然後按一下並拖曳以創建一個 1440x80 px 的矩形。您隨時可以使用檢查器中的控制項調整這些數值。在我們的設計中,我們將為導覽列設定白色背景 (#FFFFFF)。然後,新增具有以下數值的陰影,使導覽列從登陸頁面的其餘部分中脫穎而出
- 顏色:#000000
- 透明度:5
- X:0
- Y:10
- 模糊:20
想使用更多方便的快捷鍵嗎?我們有一個清單!
從這裡開始,您可以根據需要插入商標、按鈕和選單項目。在我們的範例中,我們從品牌資料庫中新增了一些符號,包括商標和註冊按鈕。
由於此登陸頁面的主題與應用程式和銀行首頁不同,我們使用覆寫來更改按鈕的顏色。
設計主視覺區塊
正如我們所提到的,主視覺橫幅是新增價值主張和行動呼籲的絕佳位置。對於此區塊,讓我們創建一個 1440x660 px 的矩形,並將其放置在導覽列下方。
基礎準備好後,按下 T 鍵新增幾個文字圖層,分別用於標題(83px,半粗體)和副標題(20px,標準)。
您需要此處的文案來推銷您的價值主張,因此請考慮您要向訪客提供什麼,以及如何清晰且引人入勝地傳達它。
當然 — 我們最喜歡的部分 — 讓我們來聊聊設計。使用背景和視覺元素來提升您的訊息。在此範例中,我們新增了一個細微的漸層背景,以引導視線到橫幅,並搭配幾張信用卡插圖,以幫助立即傳達這是一個與銀行相關的應用程式。
喜歡這些信用卡插圖嗎?透過我們的另一個教學學習如何創建您自己的插圖。
加入行動呼籲 (CTA)
處理行動呼籲 (CTA) 的最佳實務做法是將其控制在五個字以內,所以現在該戴上你的 UX文案 思考帽了。在我們的範例中,我們使用了「免費開始使用」—— 這是我們在各種 Sketch 觸控點中常用的詞彙。
要製作您自己的 CTA 按鈕,請建立一個 195x52 px 的矩形,將圓角樣式設定為**圓角**,半徑設定為 15。為了使其更突出——就像我們在導覽列中所做的那樣——您可以新增陰影,並使用以下數值:
- 顏色:#000000
- 不透明度:10
- X:0
- Y:20
- 模糊:40
一旦您對按鈕感到滿意,請新增一個文字圖層(15px,半粗體)—— 但您可能需要根據您使用的字體進行調整。
您的 CTA 按鈕應該反映您希望到達網頁訪客採取的行動。
新增一些事實數據
贏得到達網頁訪客信任的一個好方法是提供一些關於您的公司或產品的事實數據。在本例中,我們將在專用區塊中突顯一些關鍵指標來做到這一點。
首先,建立一個 1440x240 px 的矩形,移除邊框,並將其放置在主視覺區塊的正下方。在我們的範例中,我們將矩形的顏色設定為帶灰色的顏色 (#F3F4F5)。
要建立您的指標,請為您的數字(80 px,半粗體)和說明(15 px,標準)建立兩個文字圖層。建立後,輸入一些文案並將圖層並排放置。然後,按住 ⇧ 選取它們,並使用 ⌘G 將它們群組,或使用 ⌘Y 將它們轉換為符號。
現在,您需要使用 ⌘D 將這個群組或符號複製三次,並將副本沿著矩形展開。為了確保您的指標間距均勻,請全選它們,然後點擊檢查器中的**整理**按鈕。您也可以使用畫布上的智慧分佈控點來調整距離。
有了**整理**和**智慧分佈**,間距不均的問題就迎刃而解了。
建立一個放置社群認同的區塊
我們已經告訴到達網頁訪客*為什麼*我們的產品或服務有效。但他們不必只聽信我們的一面之詞!讓我們設計一個社群認同區塊,來支持我們剛才在重要事實區塊中提出的主張。在這裡,我們將新增一些客戶評價,並包含大頭貼圖片。
建立一個 1440x370 px 的矩形,移除邊框,並將其放置在重要事實區塊的正下方。我們這次使用白色 (#FFFFFF) 作為背景顏色。接下來,新增一個文字圖層,為該區塊新增標題(35px,半粗體)—— 例如「客戶評價」。
讓我們使用一個 110x110 px 的矩形作為大頭貼圖片的容器。移除邊框並將圓角半徑設定為 18,使其看起來更平滑。然後,點擊檢查器中的填色以取代填色,並選擇頂部的第五個選項。在這裡,您可以從桌面上拖放圖片,或點擊資料圖示並選擇**Sketch 資料** > **臉孔**來自動填入大頭貼。
現在,為評論者的姓名建立一個文字圖層(17px,粗體),並為評論建立另一個文字圖層(17px,斜體)。確保文案簡潔,以便您的設計有足夠的留白空間。準備好後,將圖層群組、複製並整理,就像我們在上一區塊中所做的那樣。
想要更快速地新增圖片作為填色嗎?選擇**Sketch 資料 > 臉孔**即可自動填入!
新增頁尾
頁尾就像網頁設計漢堡的下層麵包。它是一個放置額外連結資源的好地方,例如產品資訊、隱私權政策和社群媒體頁面。對於這個頁尾設計,我們採用 1440x265 的矩形,並將其背景設為黑色 (#000000),以利於將焦點保持在登陸頁面的其他部分。
設定好基礎後,您可以開始根據需要填充內容。如果您有很多內容要分享,可以使用我們之前使用過的相同欄位方法。如果這樣做,我們建議您添加一些粗體標題,以說明每個欄位的內容。至於社群媒體標識等圖示,如果您一直使用我們建議的字體大小,那麼 24x24 像素是一個不錯的尺寸。

想要完整重現這個登陸頁面嗎?我們有完整的教學影片。
這樣就完成了!有了這份指南,您可以輕鬆地建立自己的登陸頁面,並在過程中進行個人化設計。


