有些人可能只將 Sketch 用於 UI 設計,但它的功能遠不止於此。從逼真的插圖到吸睛的圖示設計,Sketch 擁有您創作出色作品所需的一切工具。
今天,我們將探討如何使用一些快速的方法來製作剝落貼紙設計。這些方法非常適合為您的其他創作增添一些特色,或者只是與您的朋友分享!
讓我們開始吧…
如何設計剝落貼紙效果 — 步驟教學
在我們開始之前,讓我們快速瀏覽一下最終效果

在此示範中,我們使用了 Maria Letta 的免費地鼠套件,其中包含許多有趣的設計
1. 建立貼紙背景
首先,建立一個 400x400 像素的畫板,並在其上方添加一個相同大小的矩形。使用畫布上的控點,將圓角樣式設定為 90 的圓角半徑。接下來,使用您選擇的三種顏色新增線性漸層 — 我們選擇了幾種藍色 — #4A9EEE、#1F57DA 和 #28368D。將漸層定位使其從右上角開始沿對角線向下移動。然後新增一個寬度為 11 的白色 (#FFFFFF) 內框。
2. 新增圖案
現在,我們將使用線條背景為背景添加更多紋理。首先,建立一個 400x20 像素的矩形,然後複製它並將其向下移動到第一個矩形下方,使其之間有 18 像素的間距。然後,多次複製它 — 可以透過選取兩個矩形並向下拖曳控點,或使用 ⌘D。新的形狀應自動間隔,使其距離相同。
一旦您有足夠的矩形覆蓋整個貼紙(您應該需要 11 個矩形),請全選它們並使用「聯集」將它們合併成一個形狀。然後,為整個形狀新增一個具有三個點的線性漸層。它們都將使用 #FFFFFF,但隨著漸層的進展,Alpha 值將從 100 降低到 40,再到 0。將其放置與上一步驟中的漸層相同的位置。
3. 遮罩圖案
接下來,將合併的形狀放置在貼紙矩形上方,然後將貼紙矩形設定為遮罩。將線條圖案的混合模式更改為「顏色」,並將其不透明度值降低到 20%。您最終會得到一個位於彩色背景上方的圖案,並隨著它向下延伸到左下角而逐漸消失。
4. 插入並遮罩您的圖片
現在是時候將圖片添加到你的貼圖上了,這可是你設計的主要元素!抓取任何沒有背景的 PNG 圖片,並將其放置在貼圖上,位於上一步合併形狀圖層的上方。由於你的貼圖矩形已經作為遮罩,它也會遮罩 PNG 圖片。
在此範例中,我們使用 Maria Letta 的免費地鼠圖案包,其中包含了許多有趣的設計。
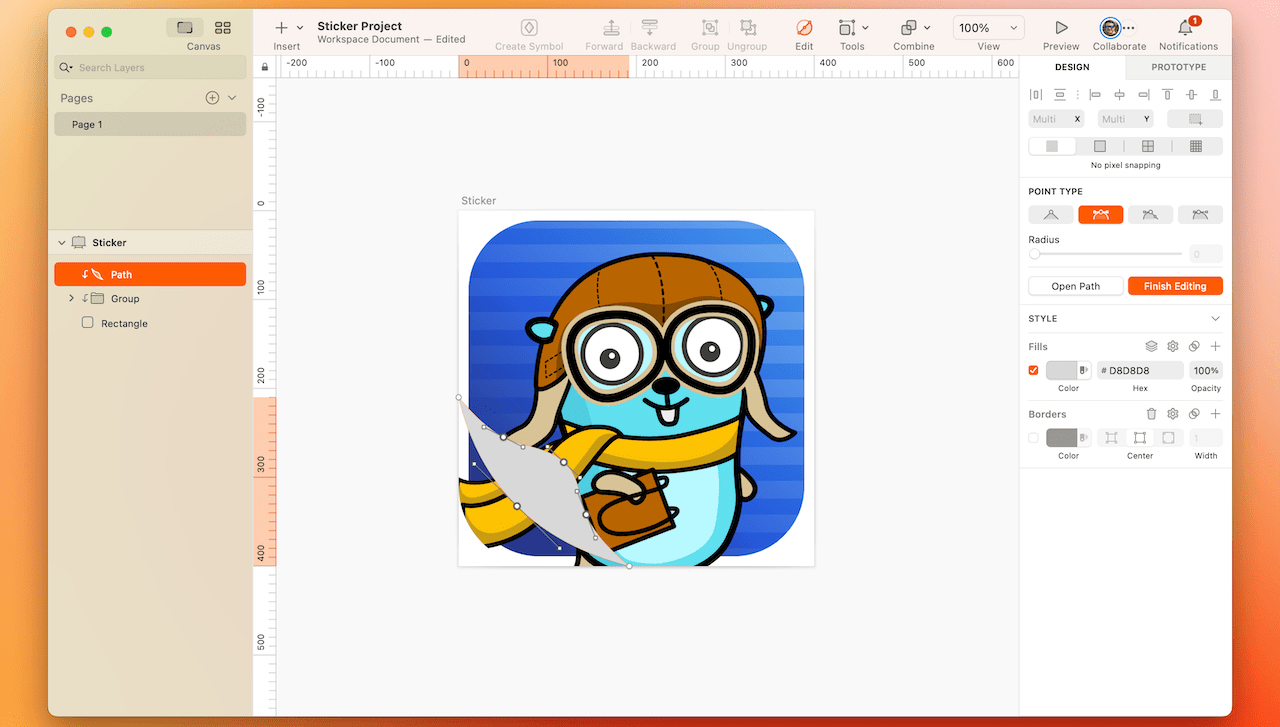
5. 建立摺角

現在是時候建立貼圖的摺角了。按下 V 選擇向量工具,並用它繪製一個三角形。然後按住 ⇧ 並點擊每條直邊,在每條邊的中間添加三個點。
將它們的點類型更改為**鏡像**,然後移動它們並調整控點,為每條邊添加一些曲線,如上圖所示。然後也將右上角更改為**鏡像**,並將其彎曲,使其看起來像矩形形狀的圓角。
6. 添加逼真的漸層和陰影
現在你已經有了摺角形狀,是時候讓它看起來更逼真了。使用淺灰色(#FFFFFF、#C9D1D7 和 #C9D1D5)為它添加一個沿對角線向下和向右移動的線性漸層。然後為你的新形狀添加一個細微的陰影,X 偏移量為 -6,Y 偏移量為 6,模糊值為 25。你可以使用預設的灰色,但我們建議你稍微降低不透明度。
7. 在貼圖下方添加一個形狀
現在你只需要將貼圖的其餘部分隱藏在摺角下方!繪製另一個形狀來覆蓋它,將顏色設置為 #FFFFFF,並將其放置在摺角圖層下方。這樣就完成了——你的貼圖完成了!
8. 嘗試一些不同的形狀和設計!

既然你已經製作了一個貼圖,何不嘗試改變貼圖的形狀,或嘗試不同的背景圖案和前景圖像呢?很快你就會擁有一個完整的貼圖收藏可以分享!
你看,這樣就完成了。一個有趣、逼真的貼圖,你可以將其添加到你的網站、應用程式模型,或者甚至製作成真正的貼圖。哇,這真是太棒了。
如果你喜歡你的作品,我們很樂意看到它!使用 hashtag #MadeWithSketch 在 Twitter 上與我們分享。



