距離我們發布 Big Sur 重大重新設計 已經將近一年了。隨著新版 macOS 的推出,我們認為是時候重新審視我們為 UI 改版所做的一些變更了,這次的重點是工具列圖示。
作為一個設計應用程式,我們非常努力地將這些小細節做到盡善盡美,這就是我們的 DNA。團隊在重新設計工具列圖示時非常謹慎,確保它們既能展現 Sketch 的獨特風格,又能與 Mac 系統完美融合。為了深入了解細節並分享一些幕後花絮,我們與我們才華洋溢的圖示設計師 Janik Baumgartner 進行了交流。
Big Sur,重大更新
新圖示的一個細微但重要的變化是它們的大小。在 Catalina 中,工具列圖示的標準大小為 19 x 19px。在 Big Sur(以及現在的 Monterey)中,它是 24 x 24px。

左側是 Catalina 的工具列圖示,比 Big Sur 和 Monterey 中的新圖示小 5 個像素
「通常情況下,更大的尺寸可以讓我們在工具列圖示中添加更多細節,但隨著更新,線條粗細也略有增加,」Janik 解釋道。以前,1pt 線條是 macOS 工具列圖示的標準,而 Big Sur 和 Monterey 的標準線條粗細現在是 1.5pt。「將這兩點與其他新變化結合起來,就形成了一個獨特的挑戰。這是一種全新的嘗試,」他說。
一抹清新的(單色)油漆
圖示大小並不是 Big Sur 帶來的唯一挑戰。新工具列圖示最大的變化之一是缺乏顏色,而這一點自 Sketch 十多年前首次發布以來就一直存在。Janik 強調:「這對我們來說是一個巨大的挑戰,因為 Sketch 附帶了一套相當複雜的工具列圖示,而且數量很多!」
「設計一套單色圖示的關鍵是確保你的圖示使用獨特、清晰的形狀,」他解釋道。由於團隊不能再依賴顏色,因此主要的識別因素必須是輪廓。「我們盡可能地將這些輪廓和形狀區分開來。我們還專注於將預設工具列集中的圖示進行分組,以便一目了然。」
打造全新的 Sketch 風格
在圖示的風格方面,團隊當然希望確保 Sketch 在 Big Sur 和 Monterey 中依然有賓至如歸的感覺。「我們曾 briefly 考慮過使用 Apple 自己的 SF Symbols,但因為它們的設計是為了支援多種粗細和大小,所以它們的邊緣有時會顯得有些模糊,」Janik 解釋道。
經過多次討論,團隊決定 Apple 的 Symbols 圖示並不適合 Big Sur 上 Sketch 的第一個版本。因此,他們將每個圖示都重新設計成字形。「重點在於凸顯圖示中的關鍵細節,並讓其他細節淡入背景,」他強調。

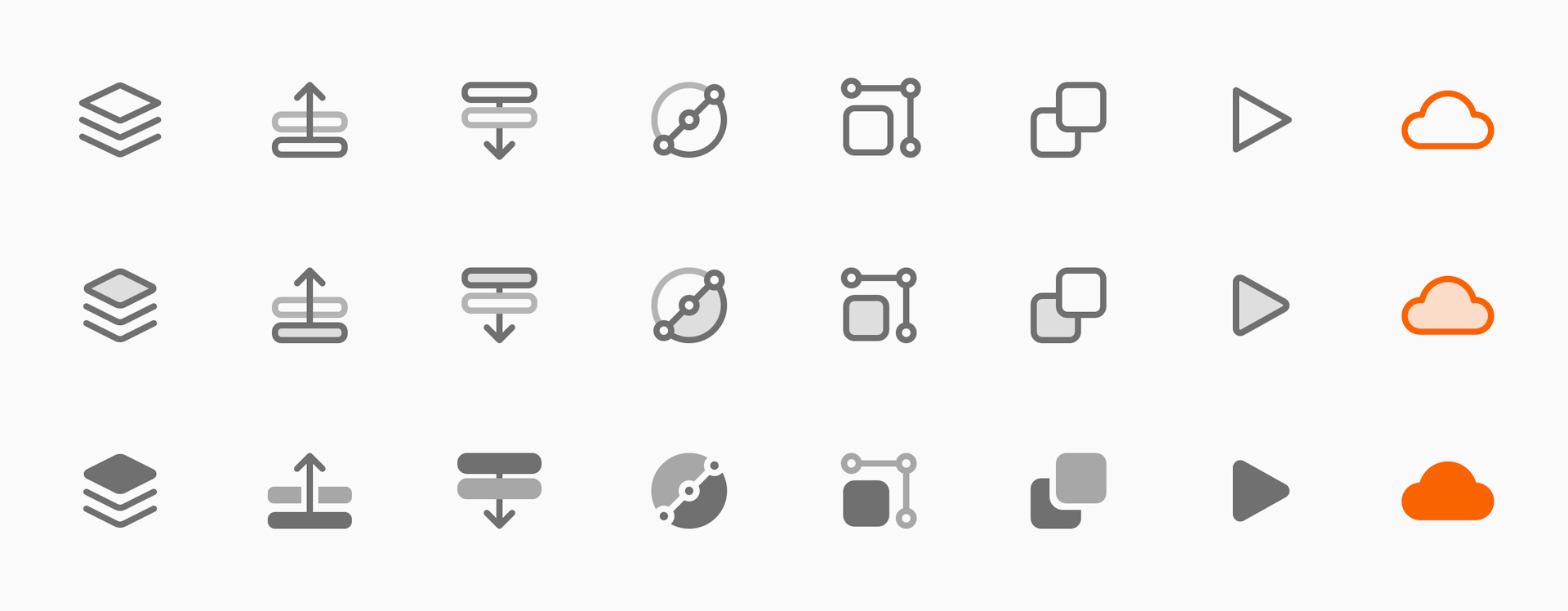
布林運算的圖示設計起來尤其棘手。在嘗試了幾種不同的方法後,團隊最終決定採用這張圖片中間的樣式,它結合了線條和填充形狀。
團隊嘗試了幾種不同的方法後,決定採用半填充樣式,這種樣式在保有良好易讀性的同時,也不會偏離 macOS 的風格太遠。他們建立了一組基於線條的圖示,並以較低的透明度填充——這達到了他們的目標,並且仍然與新的 macOS 設計語言保持一致。這種風格長久以來一直是 Sketch 的一部分——確切地說,從 Sketch 52 開始——幫助團隊融入他們自己的設計特色。他補充說:「這對我們來說非常有效,因為它讓我們能為更複雜的圖示添加額外的細節。」
深色模式
當然,由於 macOS 同時支援淺色和深色模式,團隊的工作還沒有結束。他們選擇建立一組自訂的、部分填充的圖示,而不是使用 Apple 的 Symbols——它在兩種模式下都使用相同的基於線條的圖示。這意味著他們需要單獨調整所有圖示,以確保每個圖示都完美無瑕。
「我們必須牢記,圖示需要在較暗的 UI 設定中看起來舒適且易於辨識,」Janik 分享道。「透過測試不同的透明度,我們找到了滿足需求的正確平衡點——也就是說,既要與眾不同,又要與深色主題相融合。」
設計 1.5pt 圖示
線條粗細的增加最終成為設計新圖示時最大的考量因素。「如果沒有以正確的方式將形狀放置在像素網格上,線條粗細為 1.5pt 的圖示在 Retina (@2x) 和非 Retina (@1x) 螢幕上都很容易看起來很模糊,」Janik 解釋道。團隊知道 4K 和 5K 螢幕對於圖示與像素網格未完全對齊的情況比較寬容,但他們認為圖示在低解析度螢幕上看起來清晰也很重要。
解決這個問題的方法其實很簡單——只要讓形狀的外部邊緣看起來清晰即可。這意味著團隊必須確保外框線始終位於完整像素上,而內邊緣始終位於半像素上。
我們知道你在想什麼——團隊只是使用了內框線,對吧?嗯…不是。Janik 解釋了原因。
「雖然在某些情況下使用內框線可能更容易,但當你需要一個具有開放路徑的圖示時,事情很快就會變得混亂或不一致,」他說。「如果你只在少數圖示上使用外框線或內框線,你總是需要仔細檢查你是否計算出了與你的系統相符的正確圓角半徑或『視覺』形狀大小。我們選擇了中心對齊的框線,以確保開放和封閉路徑之間的一致性。」
讓小圖示看起來清晰的關鍵是銳利的輪廓,因此團隊確保每個圖示的外部邊緣都位於完整像素上,以獲得最佳清晰度。
如你所見,當外部邊緣沒有落在完整像素上時,圖示最終會看起來模糊。最後,Janik 將形狀圖層的周長在每一側都增加了 0.25pt,以便在完成的圖示上建立清晰的外部邊緣。
細節之美
「我們團隊收到的工具列重新設計的回饋意見非常棒。」Janik 分享道。「這是一個非常令人興奮的挑戰,絕對是團隊合作的成果。我們很高興有機會向大家展示我們在 Sketch 的每個小細節上所投入的努力。」
以下是一些完成後的工具列圖示,展現其完整風采。

我們很樂意讓您一窺我們在 Sketch 工作的幕後花絮。您想看些什麼?請在社群媒體上告訴我們,我們會將您的想法納入下次搶先預覽的考量。目前,我們希望您喜歡使用最新的 Mac 版本。



