無論您是在製作新的元件還是在建立整個網站,使用真實資料一直都是良好設計的核心。它不僅可以幫助團隊測試版面的彈性,還可以幫助設計師考慮更廣泛的使用者,並創造出適合每個人的作品。
井然有序的資料在設計中有哪些好處?
使用資料可以輕鬆地將各種內容(例如大頭貼和名稱)新增至您的文件中。但您也可以在 Sketch 中使用自己的資料,方法是新增純文字檔或影像資料夾作為資料來源。最近,我們新增了連結資料功能,它支援 JSON 檔案,可幫助您更進一步。
例如,您不希望紐約市的天際線照片與「東京」的位置相符。這不僅在您的設計中看起來像是一個錯誤,還可能會分散觀看您的模型或測試您的原型的人的注意力,使他們無法專注於您真正想從他們那裡學到的東西。
使用 JSON 檔案的連結資料支援解決了這些問題。它允許您以有組織的群組應用資料,因此屬於一起的資料在您的設計中始終保持在一起。
建立您自己的井然有序的 JSON 資料集
以上述使用世界各地城市資訊的範例來說,資料集可能如下所示:
[
{
"City": "Tokyo",
"Country": "Japan",
"Image": "/Skylines/Tokyo.jpg",
"Population": "37,400,068",
"Description": "Tokyo, Japan's busy capital, mixes the ultramodern and the traditional, from neon-lit skyscrapers to historic temples."
},
{
"City": "New York City",
"Country": "United States",
"Image": "/Skylines/NewYorkCity.jpg",
"Population": "18,819,000",
"Description": "New York City sits where the Hudson River meets the Atlantic Ocean. Its iconic sites include the Empire State Building and sprawling Central Park."
},
]
想用這個平面資料集建立一些東西嗎?下載完整的 JSON 檔案和相關影像,並將其新增至您的 Sketch 文件。
像這樣格式化資料可以確保無論您在設計中何處使用相同的結構,所有資料都會一起管理和替換。因此,「東京」這個名稱將始終與其天際線和人口的照片相符。
將連結資料應用於文件中圖層
您可以將連結資料應用於群組以更新其文字和影像圖層,以及覆寫群組和符號實例中的值 — 就像您可以將文字資料應用於文字圖層和文字覆寫一樣。
但請記住:Sketch 需要知道它應該與您的群組匹配的項目(City、Country 等)。Mac 應用程式將使用圖層名稱來進行匹配,因此您的圖層名稱和結構應與 JSON 檔案中的鍵和結構相同。

即使它們在 JSON 檔案中沒有直接對應的項目,您也可以建立中間群組來組織您的圖層。例如,在此文件中有一個「Skyline」群組,它沒有出現在 JSON 中。
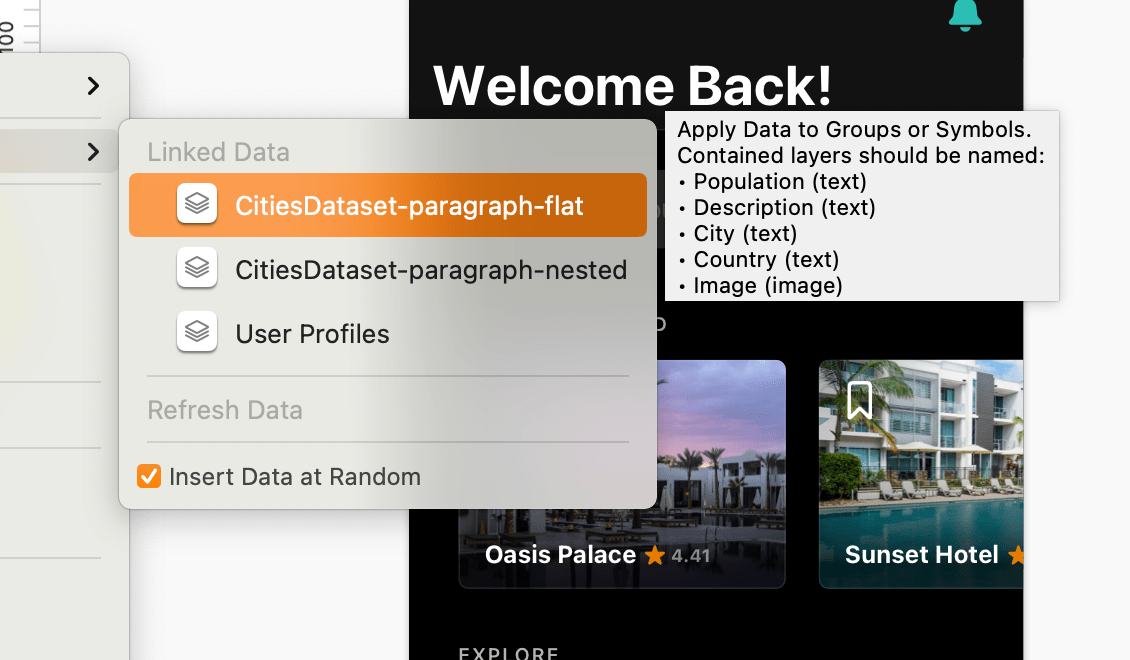
當您要應用資料時,會出現一個工具提示,顯示 Sketch 正在尋找匹配的圖層名稱 — 讓您更容易記住資料集包含的內容。

在側邊欄中按住 Control 鍵並點選您的群組,然後從選單中選擇「資料」以查看您的資料集。將滑鼠懸停在您想要使用的資料集上,工具提示會顯示您需要的圖層名稱。
從「插入」選單快速新增預先組織好的連結資料
我們知道,正確命名群組中的每個圖層可能會很繁瑣。因此,您可以直接使用「插入」選單從您的資料來源插入群組,而不必建立每個所需的文字圖層,然後再將資料套用至這些圖層。
這適用於個別資料點,但連結資料更能突顯此功能的優勢。您的群組將充滿正確命名的圖層,並且每個圖層都會自動與 JSON 中的項目匹配。接下來,您只需套用所需的樣式即可。
從選單插入資料後,您可以任意格式化資料,並隨時使用新資料更新。
僅套用資料集中選取的資料
想要建立幾個不同的視圖和佈局,但仍然使用您的 JSON 資料嗎?沒問題。如果您不希望資料項目顯示在特定視圖中,只需將其從群組中排除即可。Sketch 會忽略無法與圖層名稱匹配的項目。
這表示您可以使用相同的 JSON 檔案為文件中不同的視圖提供資料。例如,您可以在同一個文件中建立僅顯示高階資訊的列表視圖,以及包含更詳細資訊的詳細資訊視圖。

您可以使用同一組資料來建立列表視圖和詳細資訊視圖 — 只要略過包含您不需要的資料的任何圖層即可。
建立群組後,您可以將其轉換為符號以在整個設計中使用。該符號會記住建立它的資料集,因此您可以建立新的符號實例,並隨時使用 JSON 集中的新資料重新載入它們。
將複雜資料新增至巢狀符號
想要建立自己的連結資料嗎?Sketch 現在支援 JSON 檔案中的巢狀結構。這些巢狀項目將根據其名稱與巢狀群組或巢狀符號實例匹配。
這表示您可以在符號或由一組複雜的巢狀符號組成的群組中使用連結資料。我們知道很多人會在符號本身中包含文字圖層的處理方式 — 尤其是在您有支援內容的情況下,例如您每次插入標題時都想要保留的選用圖示或安全區域。在這種情況下,您的圖層結構可能如下所示

在此範例中,「城市」、「國家/地區」和「人口」都是同一個符號的實例,每個實例都包含一個名為「↳ 儲存格文字」的圖層。從 Sketch 72 開始,您可以編寫支援此結構的 JSON 字典
[
{
"City": {
"↳ Cell Text": "Tokyo"
},
"Country": {
"↳ Cell Text": "Japan"
},
"Skyline": "/Skylines/Tokyo.jpg",
"Population": {
"↳ Cell Text": "37,400,068"
},
"City Definition": {
"↳ Cell Text": "Metropolis prefecture"
},
"City Population": {
"↳ Cell Text": "13,515,271"
}
}
]
想要使用此巢狀資料集建立某些內容嗎?下載完整的 JSON 檔案和相關圖片,並將其新增至您的 Sketch 文件。
請記住,您在符號和資料檔案中引入的巢狀結構越多,兩者就需要越匹配。您可能需要考慮使用共享樣式、色調和顏色變數來處理您通常會包含在巢狀符號中的一些屬性。
選擇排序或隨機資料
您現在可以選擇以文字檔案或資料夾中定義的順序(依字母順序)套用資料,或繼續使用預設的隨機選項。只需在「資料」選單中取消勾選或勾選「隨機插入資料」方塊即可。
如果您只是想要快速建立一個大頭貼或產生一個逼真的使用者名稱,那麼隨機套用資料會很方便。但如果您正在處理像是搜尋結果畫面之類的功能,您可能已經根據該佈局以特定方式組織了資料。同樣地,如果您希望設計的不同部分保持一致性,那麼隨機套用的資料可能會造成阻礙。
如果您取消勾選此選項,無論您重新整理多少次,您的資料將始終保持與資料集中的順序相同。
我們希望這些新增功能可以讓您更輕鬆地在 Sketch 中使用真實資料。您是否正在使用一套您認為其他人可能會覺得有用的資料集?請在我們的社群媒體上告訴我們,我們會分享最佳範例。如果您對資料設計有任何想法或回饋,請與我們聯繫。



