幾個月前,Sketch 向我們發起挑戰,要求只使用一個圖層來創作獨特的設計。雖然自由探索和奔放是很棒的,但令人著迷的是,限制如何在許多有趣的方式中激發我們的創造力。在這次挑戰中,我將向您展示如何使用單個圖層和大量的漸層來創造一個多汁且看起來美味的草莓——這是提升您的漸層技巧並更輕鬆地用更少的元素進行設計的完美教學。
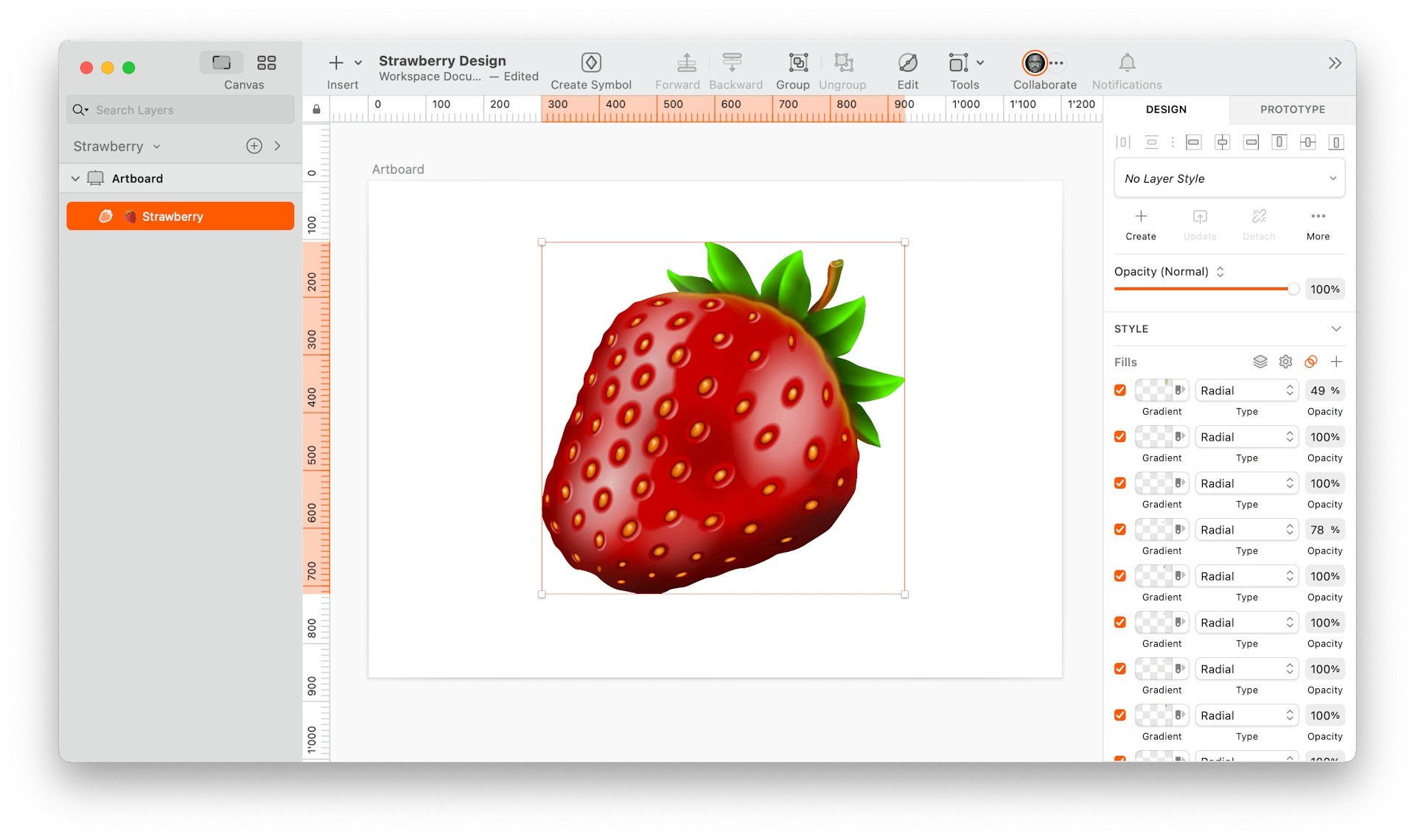
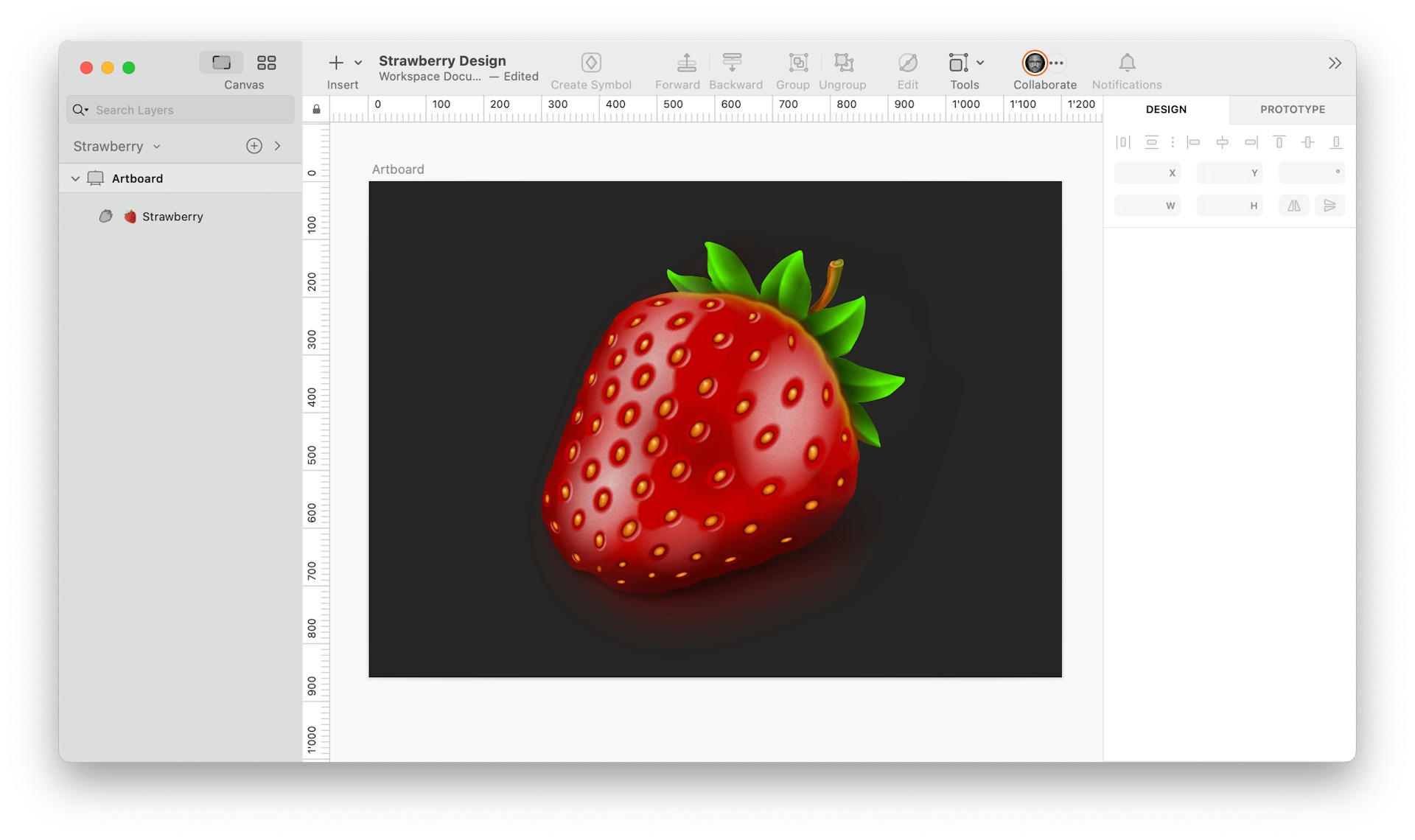
在我們深入探討之前,讓我們快速瀏覽一下最終的插圖。在教學的任何時候,您都可以隨時回來參考它,以掌握您的進度!

這個草莓比看起來的更複雜,所以不要覺得有壓力要一次完成整個教學!把它加入書籤,以便日後參考 😉
讓我們開始吧!
1. 建立畫板
首先,讓我們設定我們的畫板——這將幫助我們定義草莓的大小和形狀。按下 A 來建立畫板,在畫布上的任何位置點擊並拖曳,直到您對其大小感到滿意為止。在這個例子中,我們將使用 1200x860 px 作為我們的尺寸。

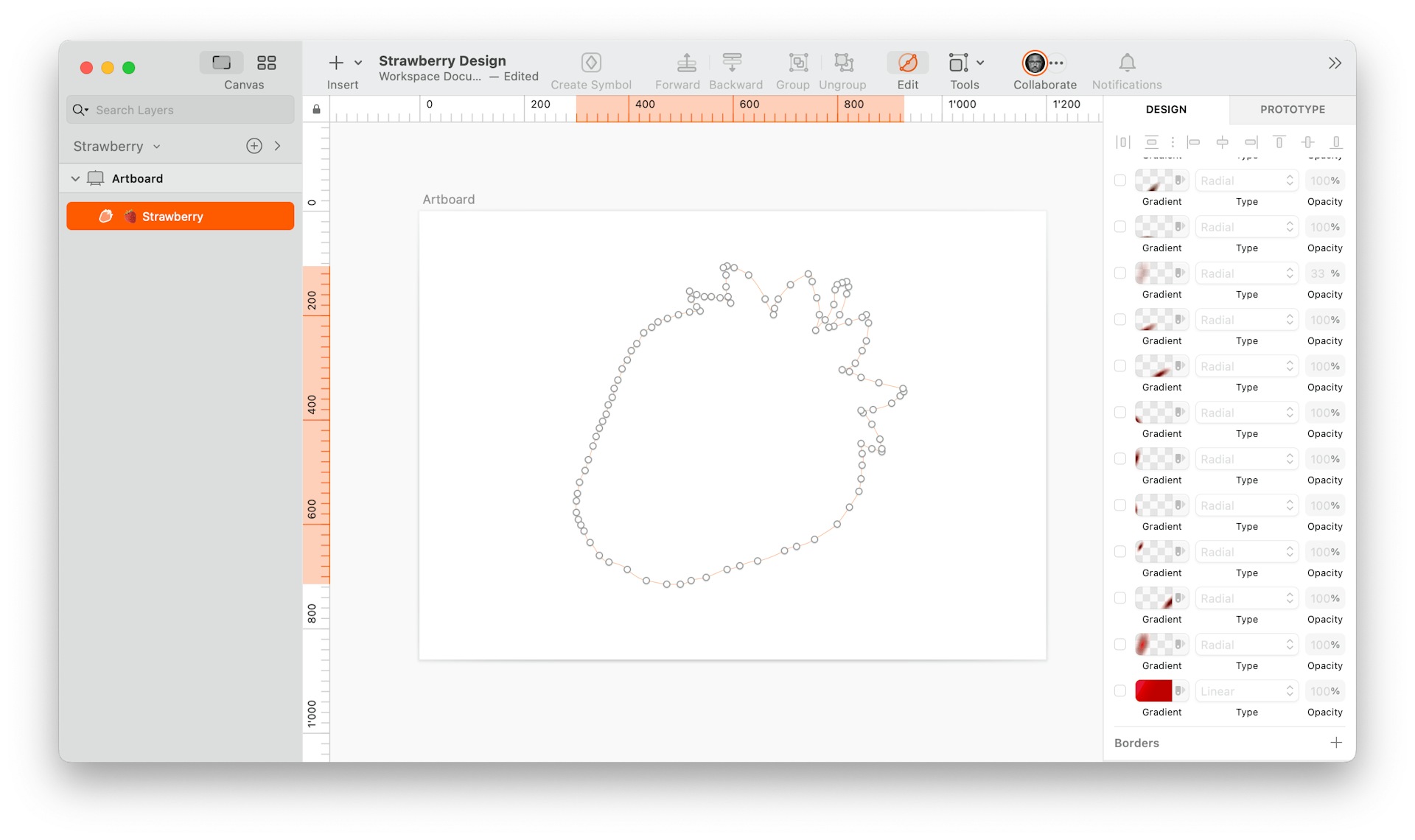
2. 繪製草莓形狀
按下 V 以啟用向量工具,並開始繪製草莓的輪廓。在畫布上的任何位置點擊以建立形狀周圍的點,並透過拖曳控點來彎曲線條。不用擔心要把它畫得很完美,草莓有各種形狀和大小!
然而,由於我們只使用一個圖層,請確保將葉子和莖繪製為同一路徑的一部分。或者,您可以分別繪製它們,然後使用選單中的**圖層** > **合併** > **聯集** 將它們合併到一個圖層中。

3. 新增基礎漸層
現在我們有了形狀,讓我們為它添加一些顏色。前往檢查器中的「填滿」區段,並新增線性漸層。在我們的例子中,我們從較淺的紅色 #E81436 開始,然後使用多個顏色停點(例如 #E50000、#D20000 和 #BF0000)逐漸使其變暗。

如您所見,我已確保漸層停點僅延伸到草莓寬度的一半。
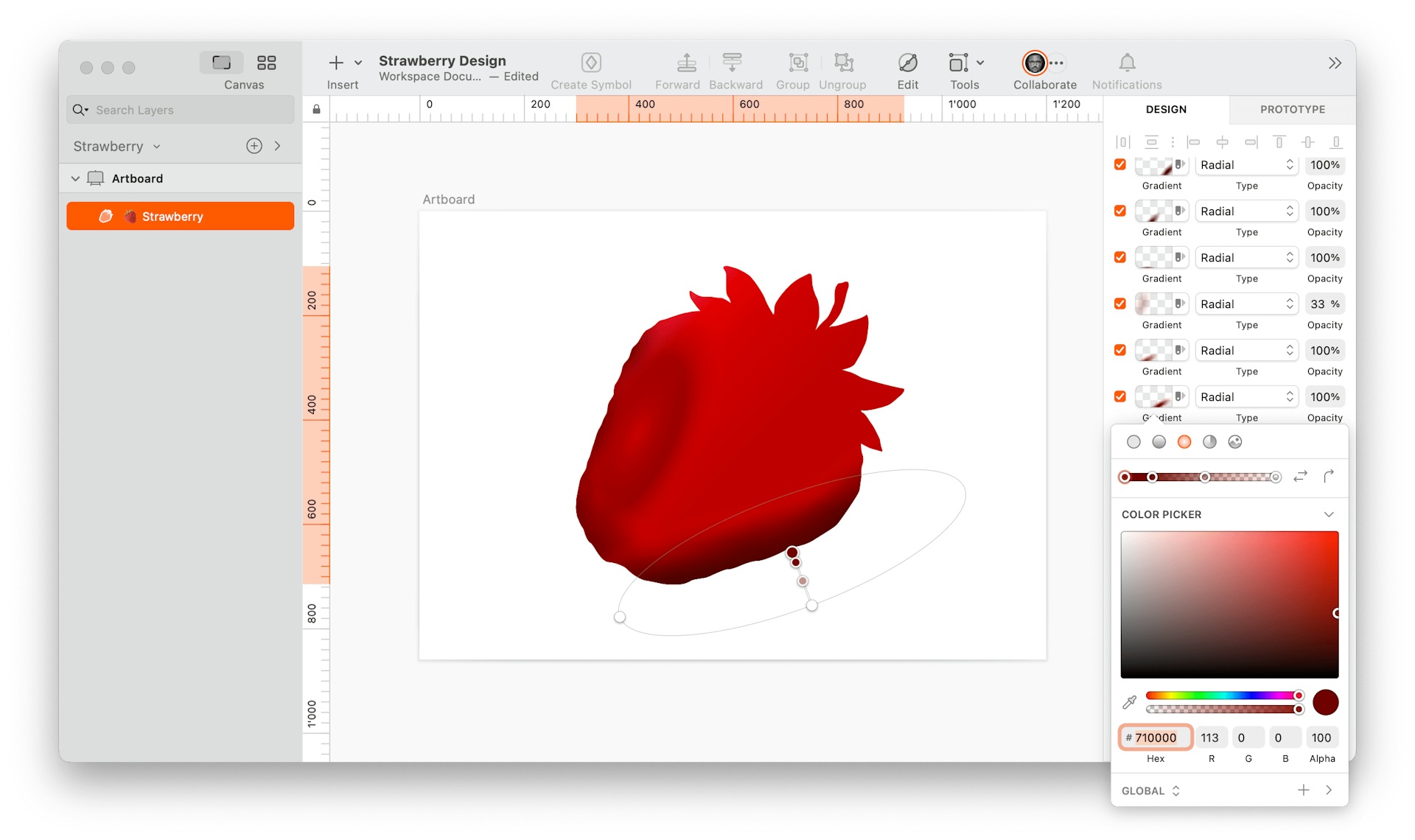
4. 使用陰影創造深度
現在是時候使用陰影為我們的草莓增添一些深度了——我們將使用多個堆疊在一起的徑向漸層。調整陰影的位置,直到您對其外觀感到滿意為止。
在每個漸層上使用多個停點(介於三個和四個之間),並確保每個停點的 alpha 值(不透明度)逐漸降低。例如,在我們的一些漸層中,第一個停點的 alpha 值為 100,第二個停點為 99,第三個停點為 44,最後一個為 0。
你會發現整個教學過程中邏輯都相同:你的第一個漸層色標應該最不透明,而最後一個色標應該始終設定為 0。在這個例子中,我結合了 #590000 和 #710000,並在整個漸層中逐步降低它們的 Alpha 值。

您可以隨意調整中間的顏色,但請確保它是漸進式的。
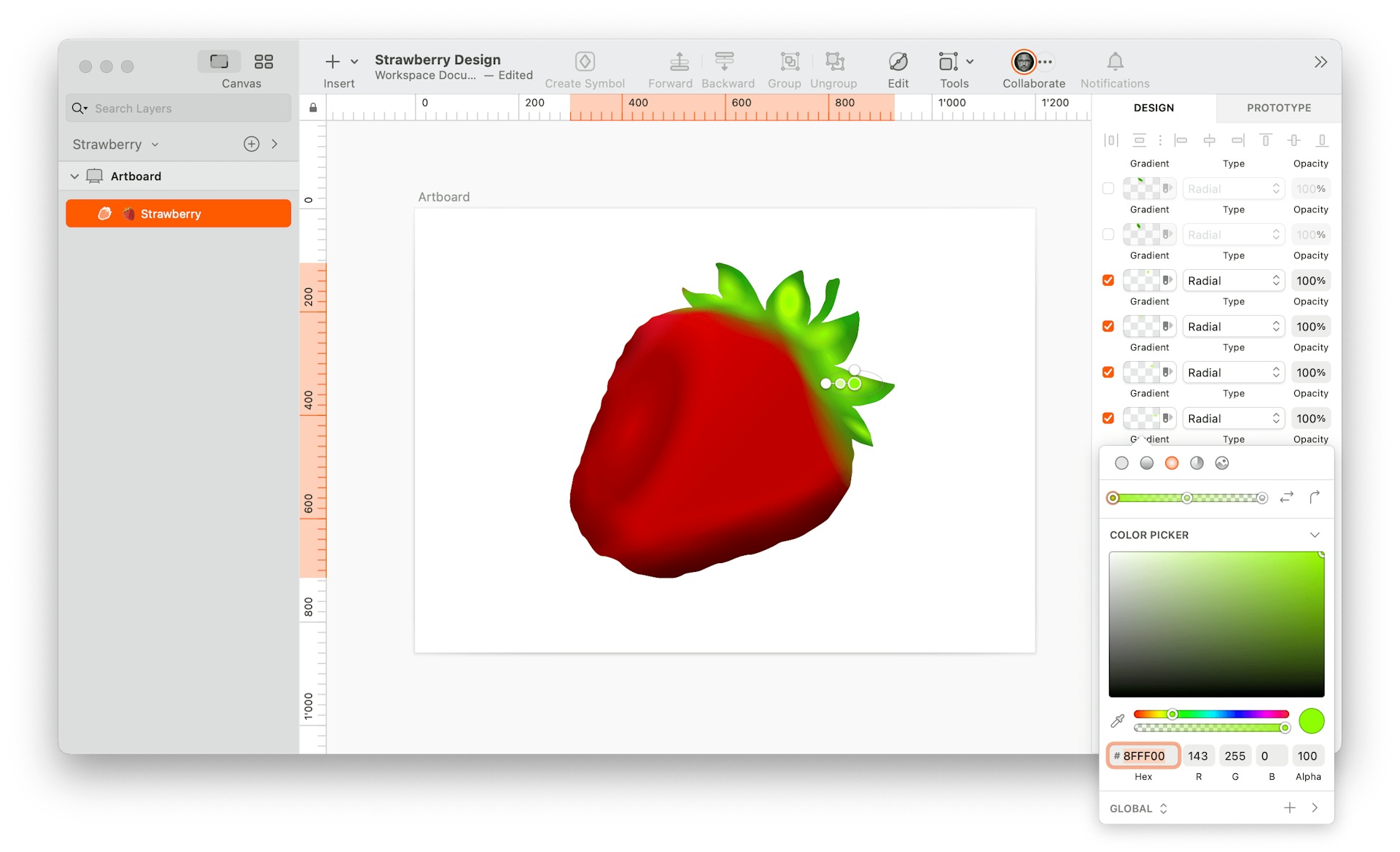
5. 填滿葉子
現在,讓我們用小的綠色漸層填滿葉子和莖。記住遵循相同的邏輯:將漸層第一個色標的 Alpha 值設定為 100,然後逐步降低到 0。
以下是我組合的綠色值:#4DBE00、#00BB10、#97FF12 和 #8FFF00。

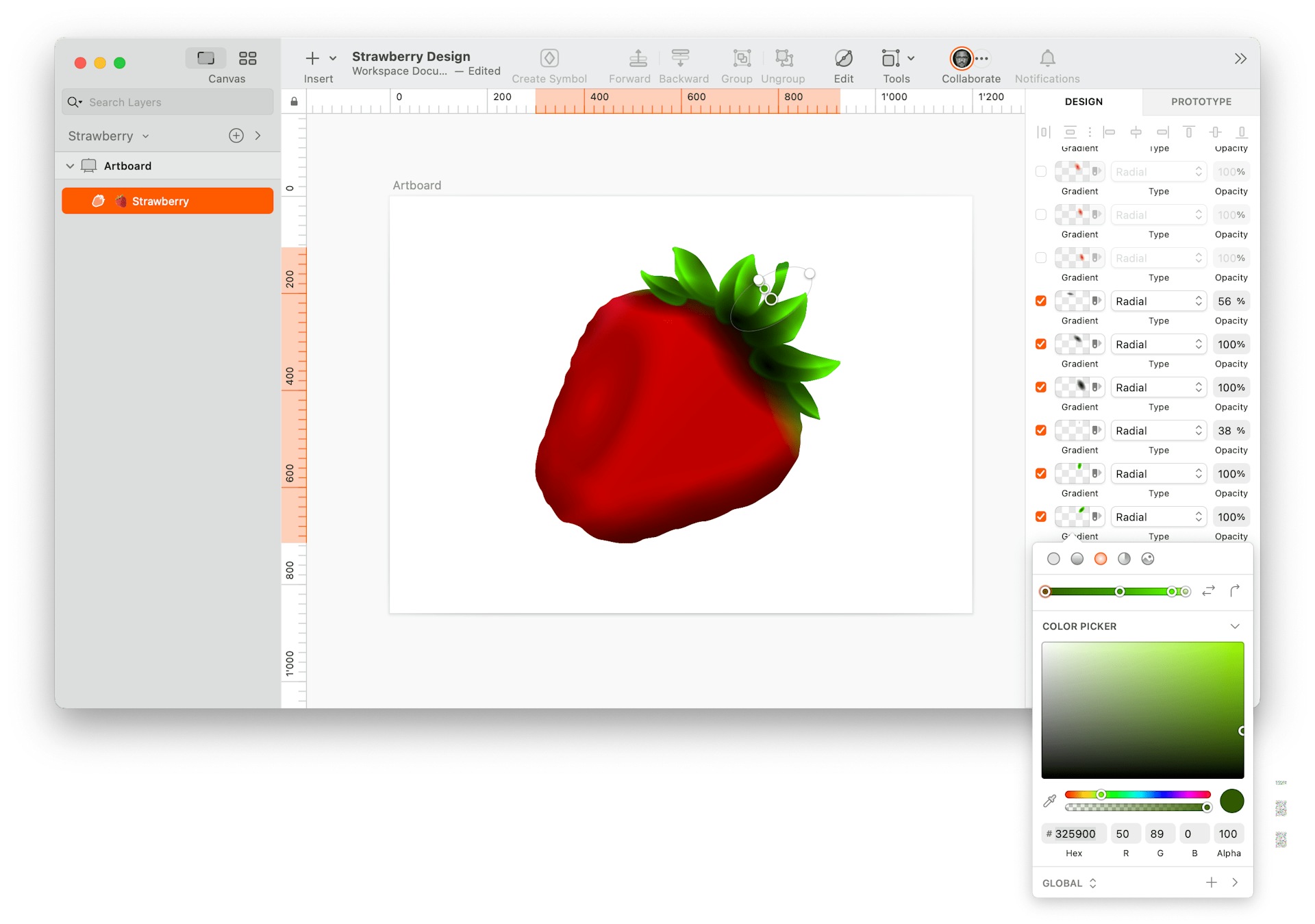
6. 建立葉子結構
透過將硬邊漸層層疊在一起,您可以建立一種立體的葉子結構。試試這些值:#325900、#218A00。

7. 增加葉子的深度
為了讓葉子更有深度,在現有的漸層上疊加額外的漸層,使葉子底部顏色變深。我使用了 #325900、#218A00、#471900 和 #000401。

8. 清理頂部邊緣
為了讓草莓到葉子的過渡更加乾淨,您可以在該區域上方放置一些放射狀漸層,如下圖所示。首先,使用 #DD0000 新增一些紅色漸層。不用擔心要為這個新增多個色標。
然後,我們將使用黃色調來混合葉子與草莓相接的區域。堆疊多個漸層,並對每個色標使用以下值。
- 色標 1:#C90000,Alpha 100
- 色標 2:#C94603,Alpha 100
- 色標 3:#C0A805,Alpha 100
- 色標 4:#CCAC00,Alpha 0

9. 混合回頂部
上一個步驟可能會讓你的草莓看起來有點斑駁。為了使顏色更平滑,請再次使用放射狀漸層填充草莓,並添加從紅色到透明的色標。

10. 添加一些光澤
為了讓我們的草莓成為真正的吸睛之作,請添加一些白色的放射狀漸層。確保色標值逐步遞減,直到 Alpha 值為 0。

11. 使光澤更自然
為了使光澤不那麼像幾何圖形,請再次使用紅色漸層覆蓋某些區域。這樣,你最終會得到更逼真的形狀。

12. 為種子建立閃亮的輪廓
沒有種子的草莓是不完整的,而這些種子需要有自己的閃亮光澤。這就是辛苦工作的開始。使用從紅色到白色的放射狀漸層來建立一些拉長的「O」形。目標是讓它們作為種子的閃亮輪廓。

13. 添加種子
終於到了添加種子的時候了。建立橢圓形的放射狀漸層,使中心呈黃色,並使外緣變暗,以產生深度感。放置它們時,請確保部分覆蓋您在上一步中建立的光澤邊緣。為了使其看起來更完整,請在一些裸露的種子上添加一些額外的亮點。

14. 填滿莖部
最後但同樣重要的是,用棕綠色漸層填滿莖部,以區別於葉子。

你也可以像我一樣,用另一個放射狀漸層賦予莖尖一些深度。
15. 添加雜訊
草莓差不多完成了,但我建議添加一個雜訊疊加層來潤飾外觀。添加最後一個填色,然後切換到「圖樣填色」標籤。然後選擇其中一個包含的雜訊紋理,將不透明度設定為 8%,並添加「Multiply(正片疊底)」混合模式。這將使草莓具有更自然的紋理。根據草莓的大小,您可能還需要將類型從「填滿影像」更改為「平鋪影像」,以稍微減小雜訊的大小。

16. 添加背景顏色和陰影
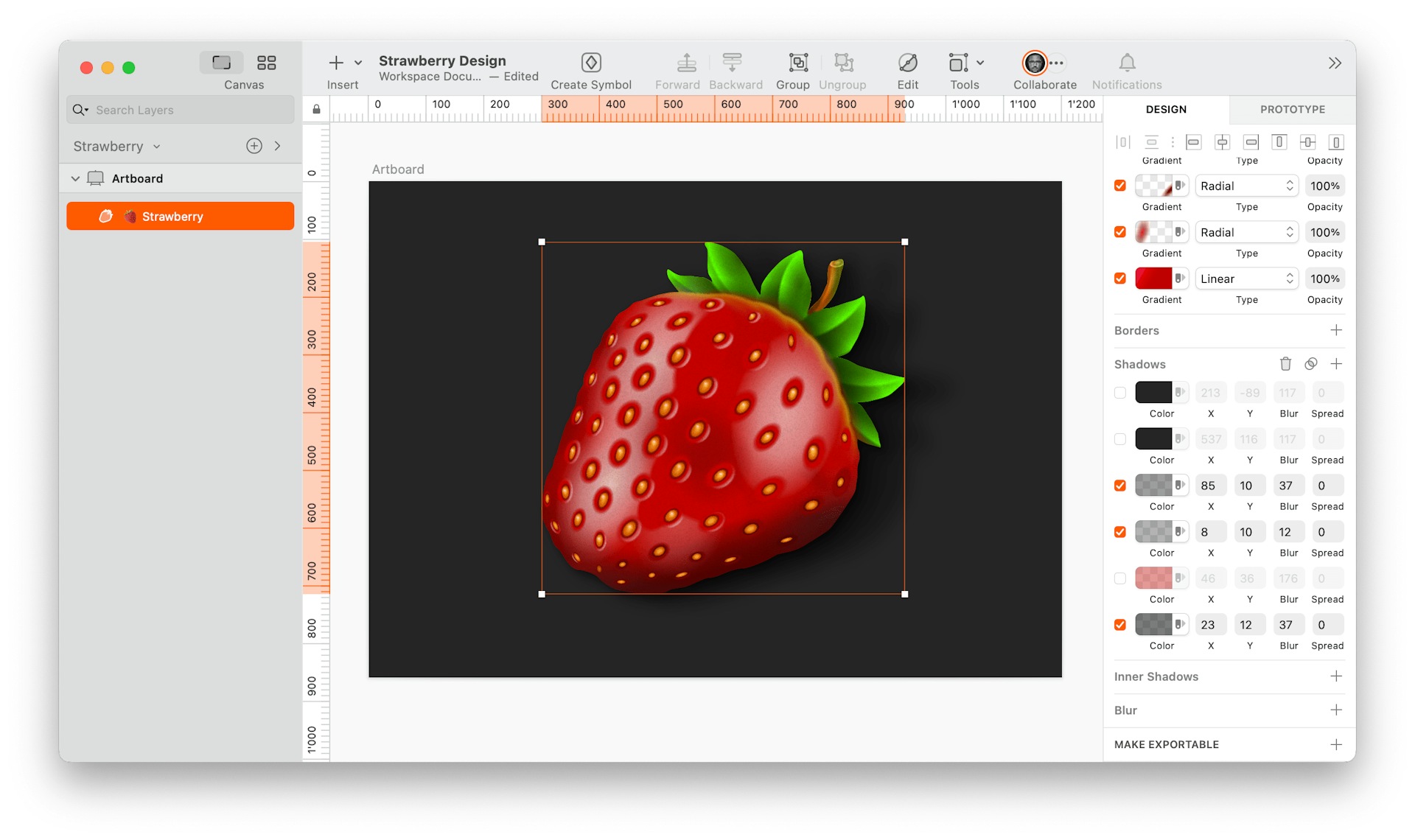
這個步驟取決於個人喜好,但我為畫板添加了背景顏色 (#252525)。然後,我對圖層應用了一些不同透明度和模糊度的陰影,以幫助草莓更加突出。

17. 添加反光
您也可以生成另一個陰影圖層來作為草莓顏色的反光。然後,在陰影和反光上方疊加更多陰影,使其顏色與畫板背景顏色相同(在本例中為 #252525)。

這樣就完成了——一個看起來美味的草莓插圖,僅使用 Sketch 中的一個圖層就創建出來了。很棒!👏🏻
如果您喜歡您的創作,我們很樂意看到它!請在社群媒體上使用 #MadeWithSketch 標籤與我們分享您的草莓插圖。這樣,您可以展示您的作品,激勵他人,並與同樣喜歡使用 Sketch 進行專案設計的設計師們交流。
請記住,熟能生巧,您越多地探索和嘗試 Sketch,您在創建各種插圖和設計方面就會變得越自信和熟練。請繼續努力,設計愉快!
David Blum 是一位居住在瑞士的產品設計師,也是我們「單圖層設計挑戰賽」的獲勝者。您可以在 Twitter 或 LinkedIn 上找到他。



