在我們上一篇文章中,我們探討了什麼是線框圖以及為什麼需要它們。為了幫助您汲取靈感並創建自己的線框圖,我們在網路上(以及我們自己的團隊檔案中)搜尋了最佳的行動應用程式和網站線框圖範例。
如果您需要快速複習一下,線框圖是藍圖或示意圖,可幫助您將應用程式或網站的結構傳達給相關的利益相關者。在本文中,我們將探討行動應用程式和網站的不同線框圖範例。我們提供了各種不同的選項,讓您了解它們在產品設計中的靈活性和強大功能。
行動應用程式線框圖範例
您可以使用線框圖以不同的逼真度顯示產品的設計。您可以看到設計在每個階段之間是如何演變的。
區分線框圖的最佳方法是根據它們的逼真度。您可以將任何東西,從快速的紙筆草圖到插圖模型,都視為線框圖。那麼,讓我們來看看不同類型線框圖的範例。
低逼真度線框圖
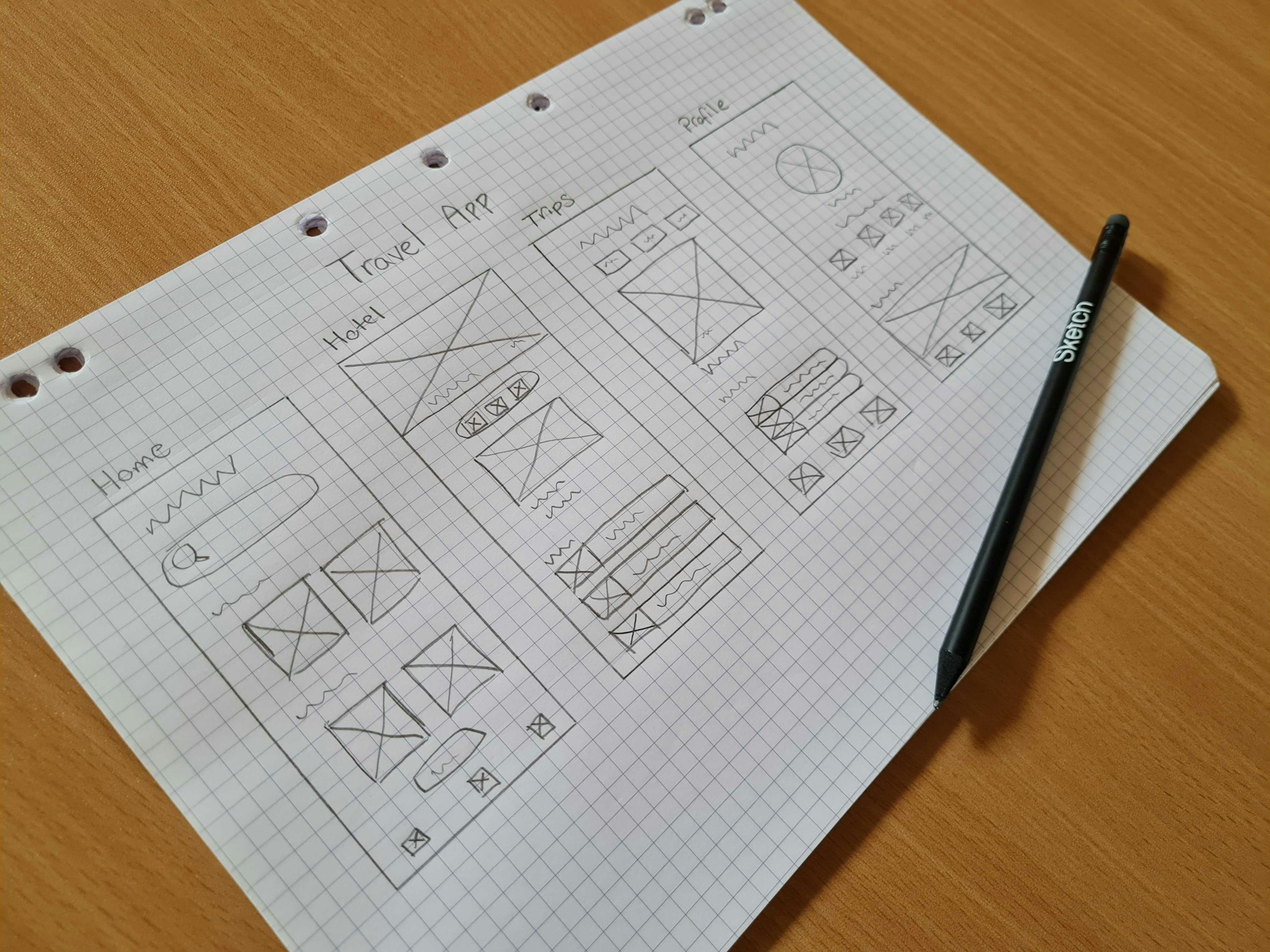
旅遊應用程式,作者:Sketch
我們的第一個範例是我們自己的作品。這個旅遊應用程式的線框圖使用鉛筆和紙快速完成,僅顯示了我們想像中最終產品外觀的主要佈局。

旅遊應用程式構想的低逼真度線框圖。它們是您可以使用鉛筆和紙快速創建的草圖。
低逼真度的行動應用程式線框圖的細節非常少,您不需要文字或圖像,也不需要顯示應用程式功能。但是,從四個主要的應用程式頁面來看,我們可以假設該應用程式的一般功能是尋找和預訂飯店和行程。
沉浸式轉場線框圖,作者:Nicolas Solerieu
沒有規則限制您可以和不能使用線框圖做什麼。其目的是將行動應用程式設計的某個方面傳達給相關的利益相關者,這可能意味著不同的含義。Nicolas Solerieu 的這個範例突出了他們希望在應用程式最終版本中實現的沉浸式轉場。

他們以最少的細節傳達了希望逐步無縫擴展房地產產品,以顯示不同的螢幕房地產屬性並對其進行擴展。
Bandsintown 行動應用程式重新設計,作者:Alexandra Davis
到目前為止的兩個範例都只顯示了幾個螢幕,功能有限。Alexandra Davis 對Bandsintown 應用程式的重新設計將整個應用程式和主要功能顯示為低逼真度的線框圖。

如果您想在線框圖中涵蓋所有內容,同時仍保持低逼真度,這就是一個很好的例子。
中等逼真度線框圖
行動應用程式線框圖,設計者:Ravindra Momula
Ravindra Momula 的設計是中保真線框圖的絕佳範例。該設計展示了應用程式中包含側邊欄的不同頁面,非常清楚地呈現了最終產品可能的外觀。他僅使用一些簡單的文字,沒有圖像或顏色就完成了這項工作。如果您正在尋找線框圖基本範本的外觀,那麼這就是您需要的。

旅遊應用程式,設計工具:Sketch
將我們的旅遊應用程式提升到下一個保真度級別,我們可以看到低保真和中保真線框圖之間的明顯差異。主要的一點是您需要使用設計工具(例如 Sketch)來創建中保真線框圖。此外,我們還為此設計添加了更多細節,以及任何必要的組件或標籤。

這是一個相同旅遊應用程式的中保真線框圖。它們顯示了更多細節,您可以使用線框圖工具(例如 Sketch)來設計它們。
中保真線框圖仍然避免使用在流程後期可能會更改的設計細節,例如顏色、文字和圖像。
高保真線框圖
旅遊應用程式,設計工具:Sketch
讓我們更進一步,看看高保真線框圖的示例。雖然它們在設計上需要做更多的工作,但高保真線框圖是最終產品最準確的呈現。

這是我們旅遊應用程式概念的高保真線框圖。您將需要使用線框圖工具(例如 Sketch)來創建它們,它們會為您的概念添加更多細節。
不同之處在於額外的細節,例如顏色、虛擬文字和圖像。您肯定需要像 Sketch 這樣的設計工具來製作它們,但您在其中投入的努力是值得的。
行動優惠頁面,設計者:Annie Tang
Annie Tang 向我們展示了另一個高保真行動應用程式線框圖的絕佳範例,展示了一個房地產行動應用程式。與其他線框圖不同,您通常會將高保真線框圖保留在產品設計週期的後期階段。這種線框圖的目標是直接告知應用程式的最終設計,除了細微的差異外,完成的應用程式將與此 weitgehend 相同。

網站線框圖範例
網站線框圖具有與行動應用程式線框圖相同的基本原則,但它們在本質上看起來有些不同。

設計網站線框圖的主要區別在於它們的頁面可能更長。通過這種設計,您可以看到您在桌面或行動瀏覽器上自然滾動瀏覽網站的方式。
網站線框圖套件
網站線框圖設計共用許多核心元素,這使得您更容易為它們設計和查找範本。通過使用像這樣的線框圖套件,您可以搶先開始設計流程。

大多數網站往往充當產品或服務的信息中心,這使得它們的功能類似。沒有什麼可以取代從頭開始設計自己的網站線框圖的品質,但有時節省時間是關鍵。
額外贈送的 Mac 應用程式線框圖
設定雙重驗證,設計工具:Sketch
最後但同樣重要的是,我們認為分享一個來自網路應用程式的線框圖簡單示例會很有趣,它展示了新的 雙重驗證 設計。遵循您已知的相同原則,線框圖設計在盡可能減少設計細節的同時展示了關鍵功能。此示例還表明,您不應將自己限制在僅在從頭開始設計時才使用線框圖。

更新、新功能和重新設計都可以從線框圖中受益,以使利益相關者在最終設計的外觀方面保持一致。
這些只是一些線框圖的示例,正如我們所展示的,沒有嚴格的規則。線框圖可以服務於許多不同的目的,並且可以對您的設計過程產生巨大的積極影響。如果您對任何與線框圖相關的事情感到好奇,或者想分享您自己的線框圖,請在 Twitter 上聯繫我們。



